Generate a model from a JSON file
In this tutorial we will show how to generate a model from a JSON file.
Install the extension
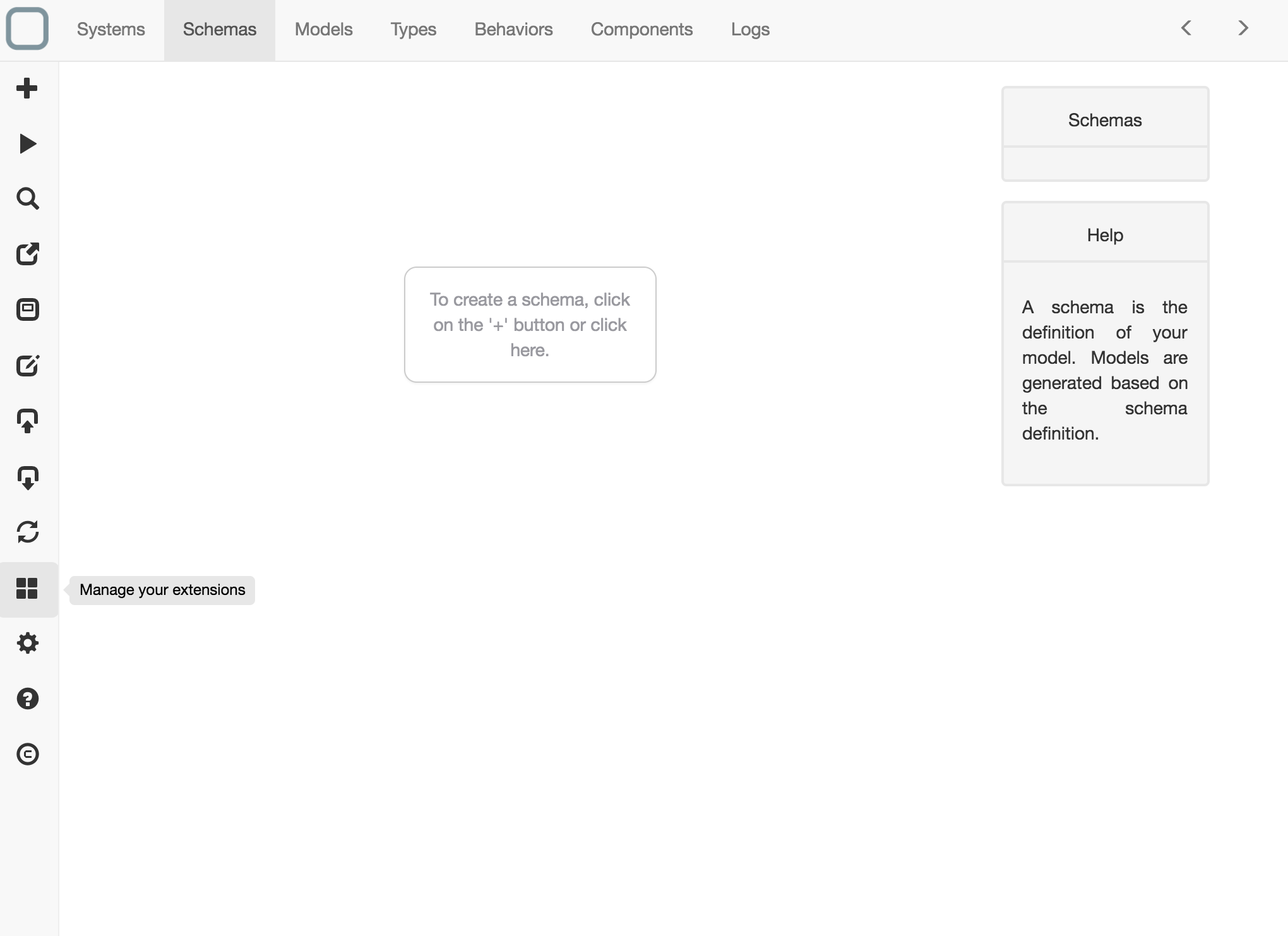
- click on the extension manager button on the left toolbar,

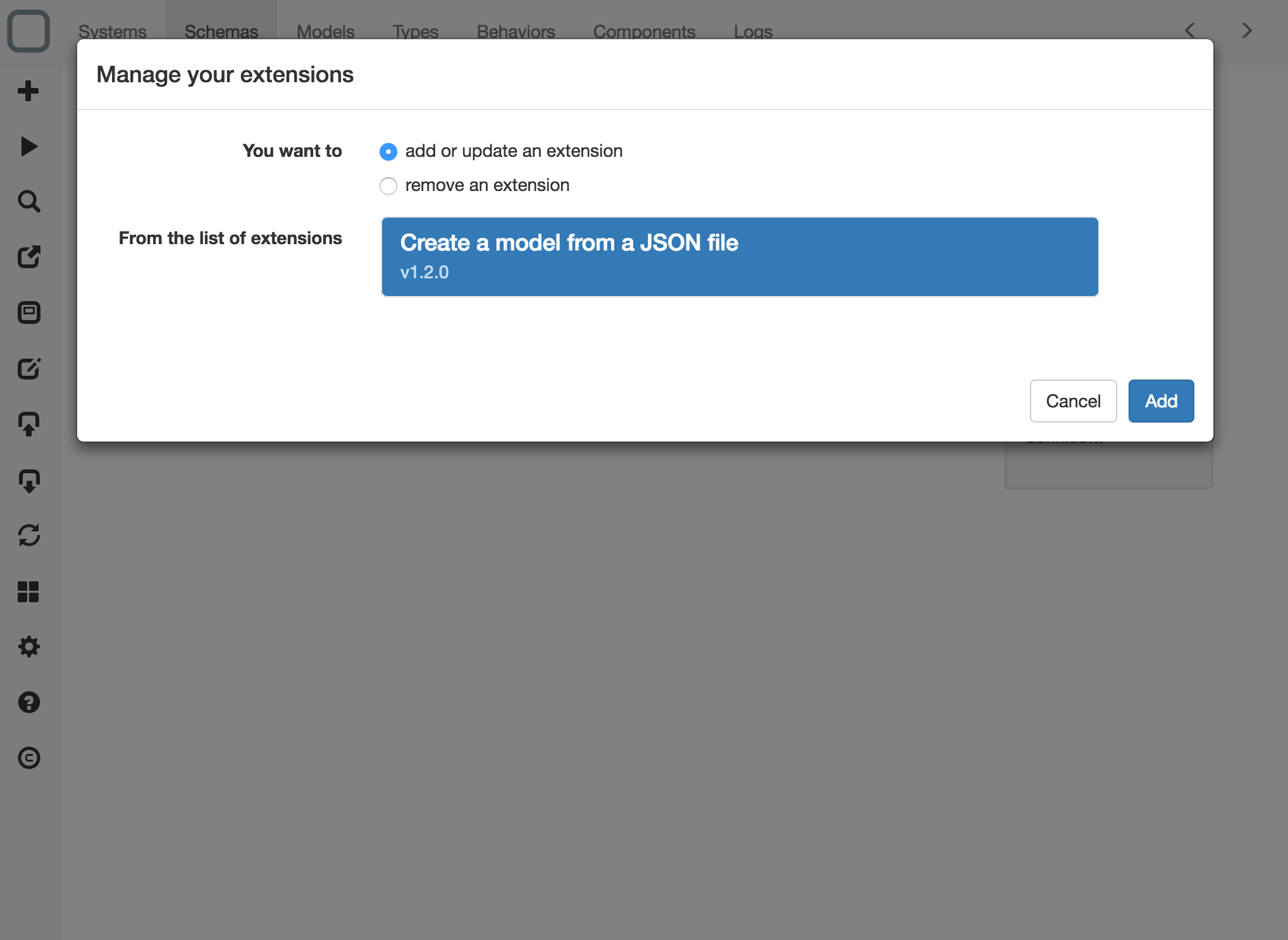
- a dialog is shown,
- select the extension Generate a model from a JSON file

- click on the Add button.
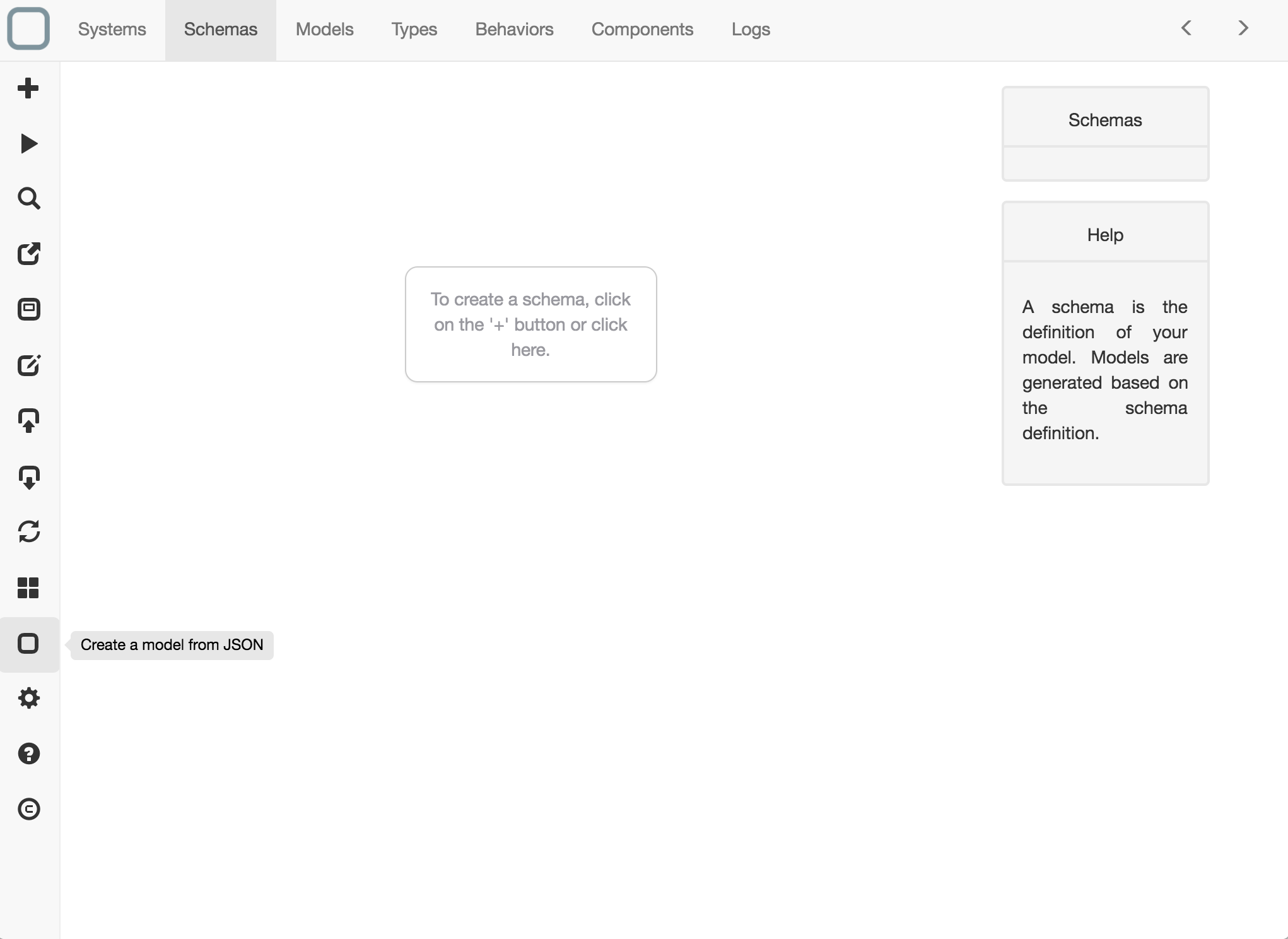
You will see a message that tells that the extension is installed and a new icon appears on the left toolbar.

Generate the model
- click on it,

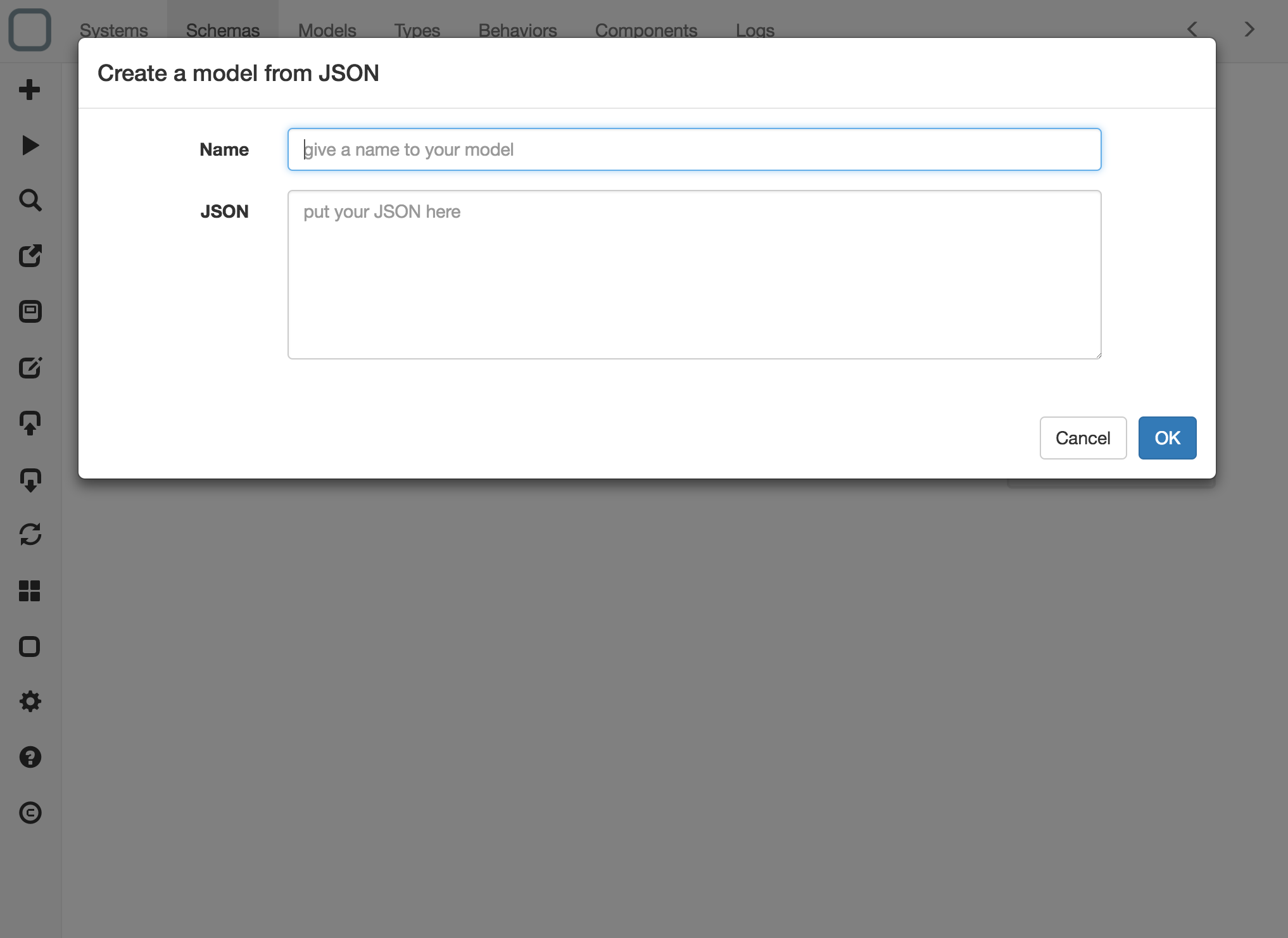
- set a name for your model, MENU for example,
- set a JSON, example:
{
"menu": {
"id": "file",
"value": "File",
"popup": {
"menuitem": [
{ "value": "New", "onclick": "CreateNewDoc()" },
{ "value": "Open", "onclick": "OpenDoc()" },
{ "value": "Close", "onclick": "CloseDoc()" }
]
}
}
}
- click on 'OK' button.
You will see a message that says that a model has been generated,
You can go have a look on the model that has been generated.
Create a component
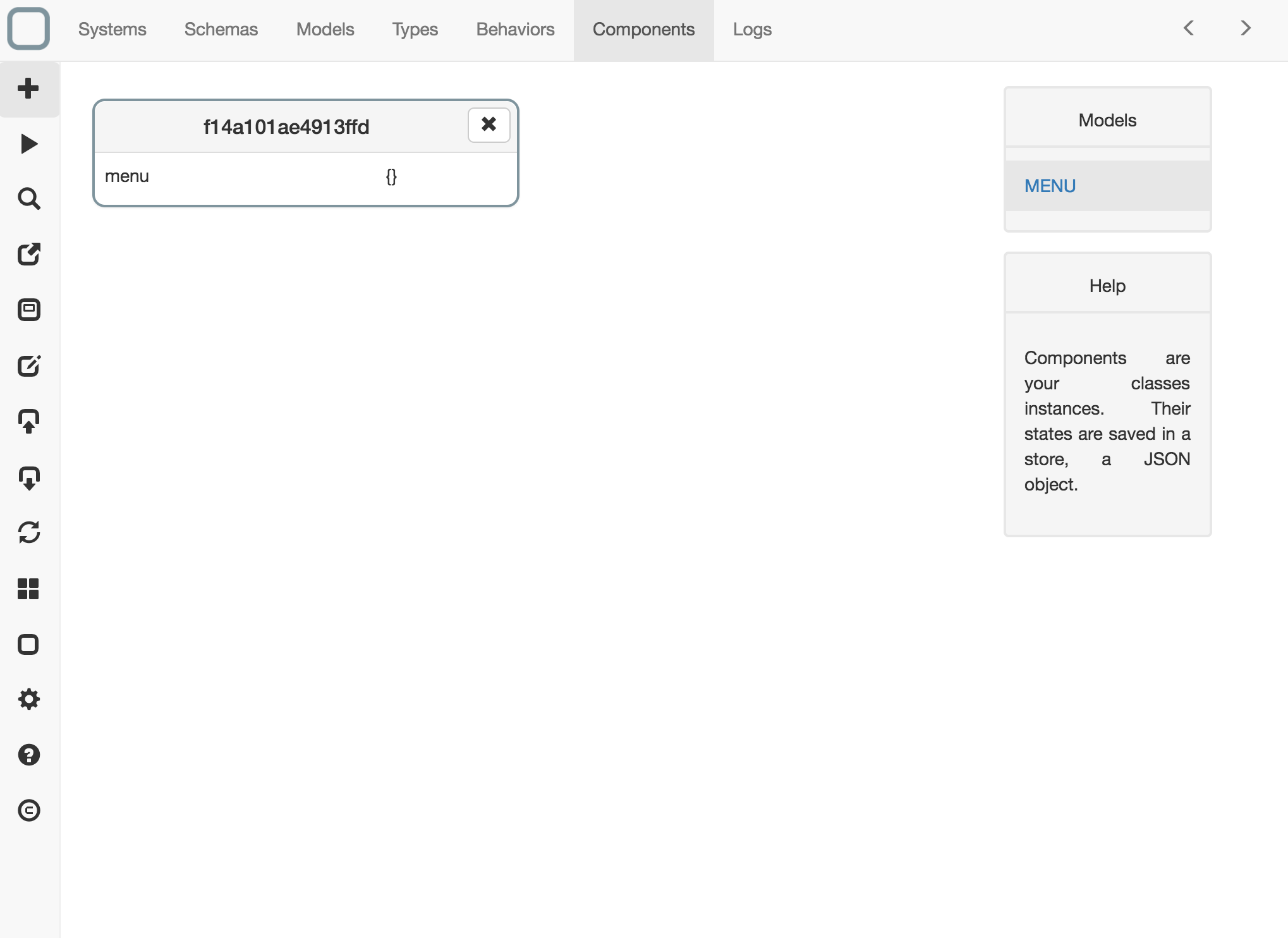
- now click on Components tab,
- click on MENU under Models on the right,
- click on '+'' button on the left toolbar

A new component is created.
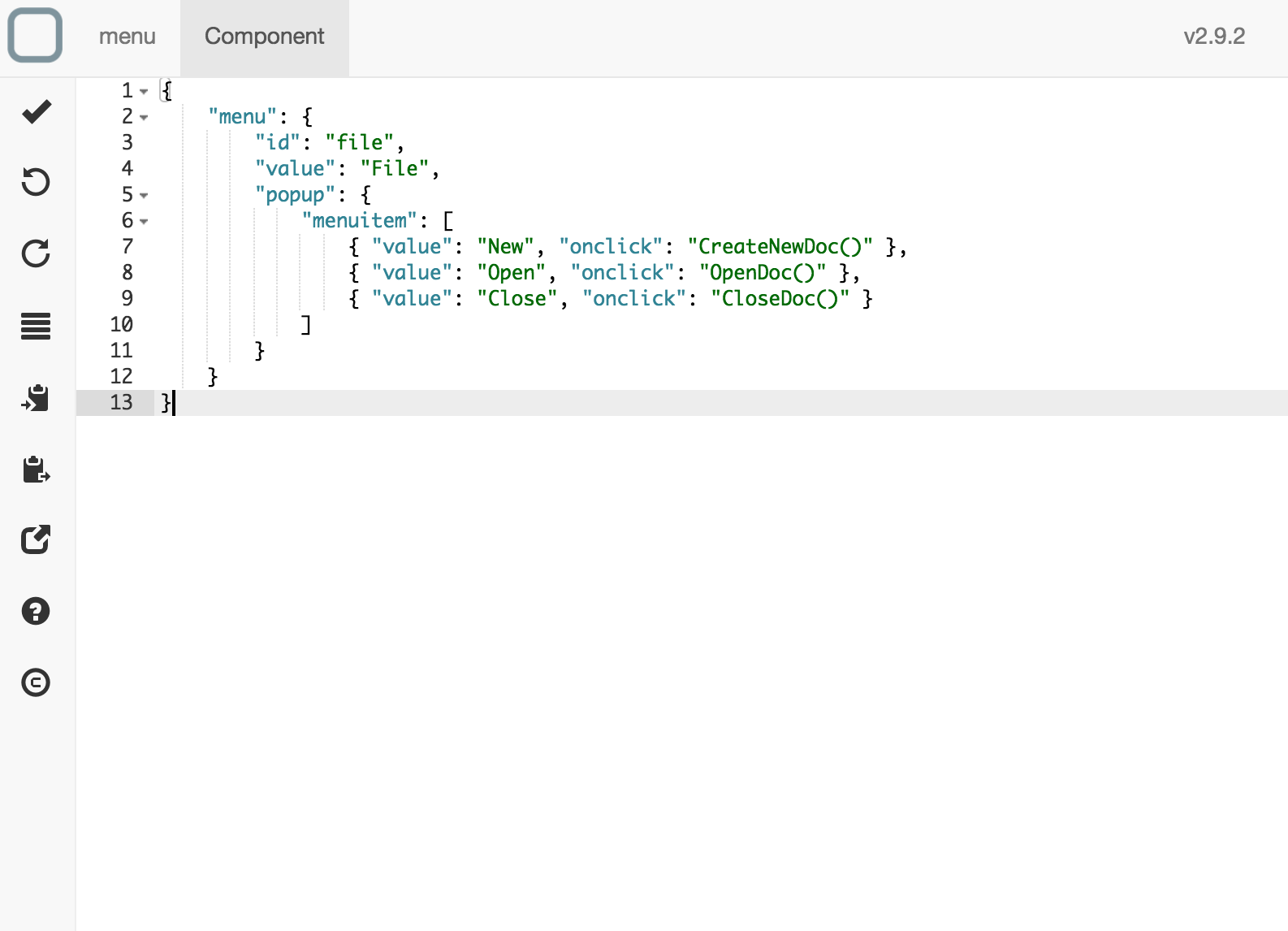
- click now on the component to edit it,
- click on Component tab,
- paste the JSON you put to create the model,

We use the same JSON for creating the model and creating the component to validate that the model can validate this JSON.
- save it,
Use APIs to navigate through your component
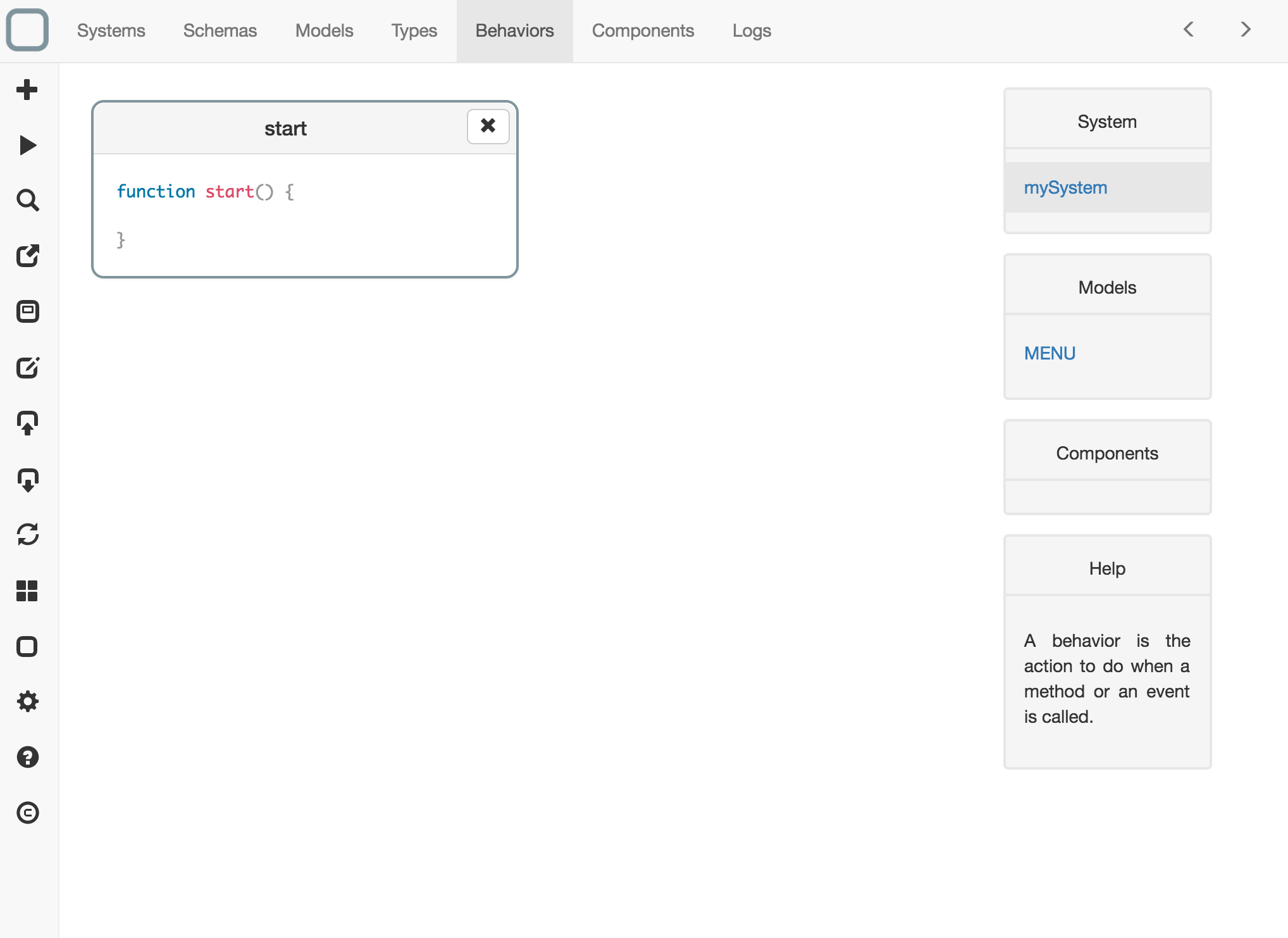
- click on the Behaviors tab,
- click on your system name under System on the right,

- click on start behavior to edit it,
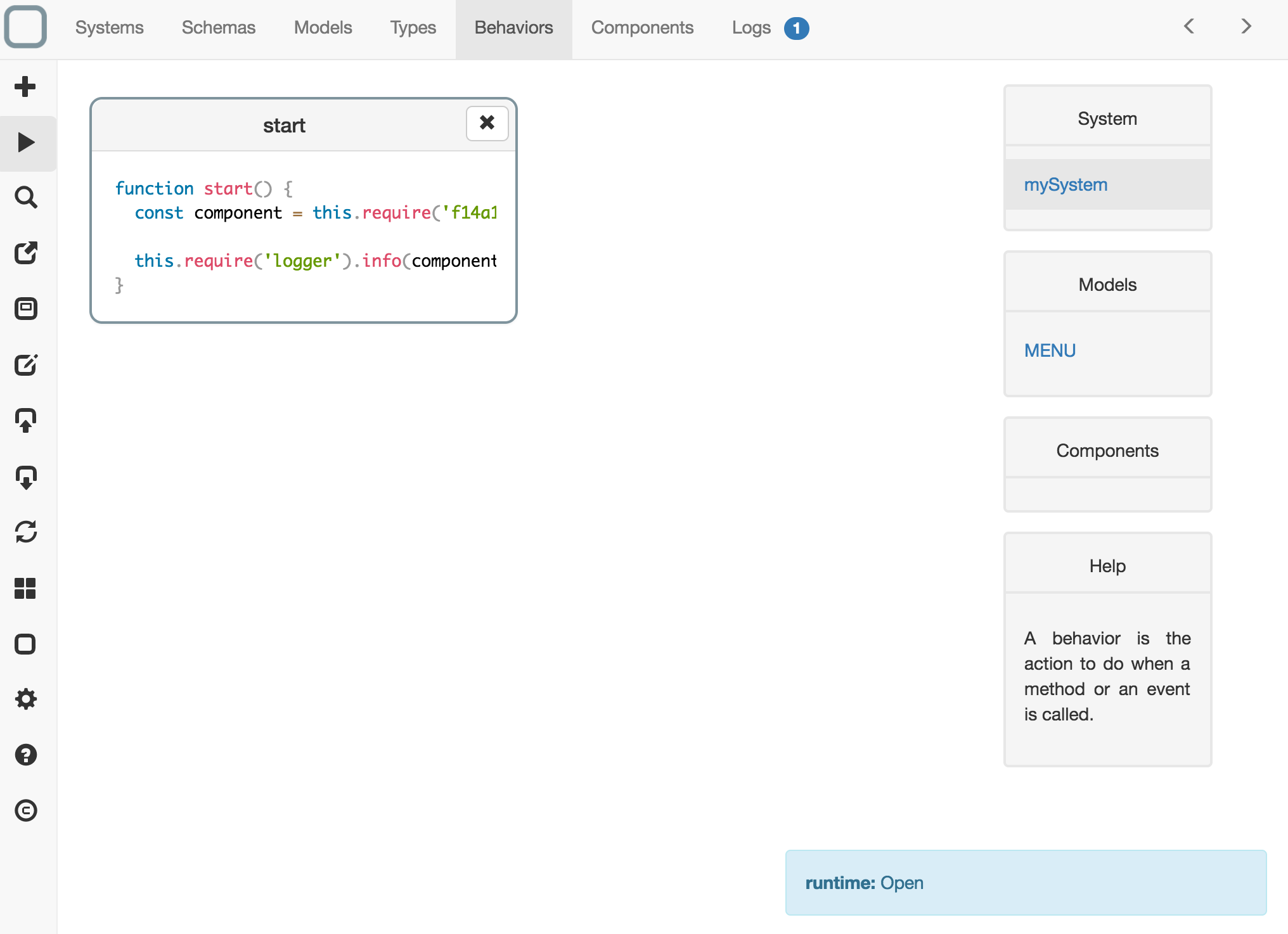
- edit the code:
function start() {
// get the component
// replace this 'id' with the one of the compoenent
// you have just created.
const component = this.require('f14a101ae4913ffd');
this.require('logger').info(component.menu().popup().menuitem(1).value());
}
As you see, every property of the JSON in now a property or a collection of the new model.
- save it,
- run your system.
You will see a message on the bottom right.

Because we have no warning or error message, the JSON has been correctly validated by the model we have created.
