Bundle your JavaScript
Σε αυτό το σεμινάριο θα δείξουμε:
- how to define a JS model,
- how to create a JS component and
- πώς να το χρησιμοποιήσετε στην εφαρμογή σας και
- πώς να το εγκαταστήσετε σε μια άλλη εφαρμογή.
There are many ways to bundle JavaScript files
This is one example on how to bundle and install JavaScript libraries with System Designer. Αλλά δεν είναι ο μόνος τρόπος. Βρείτε αυτή που ταιριάζει με τις ανάγκες σας.
Define a JS model
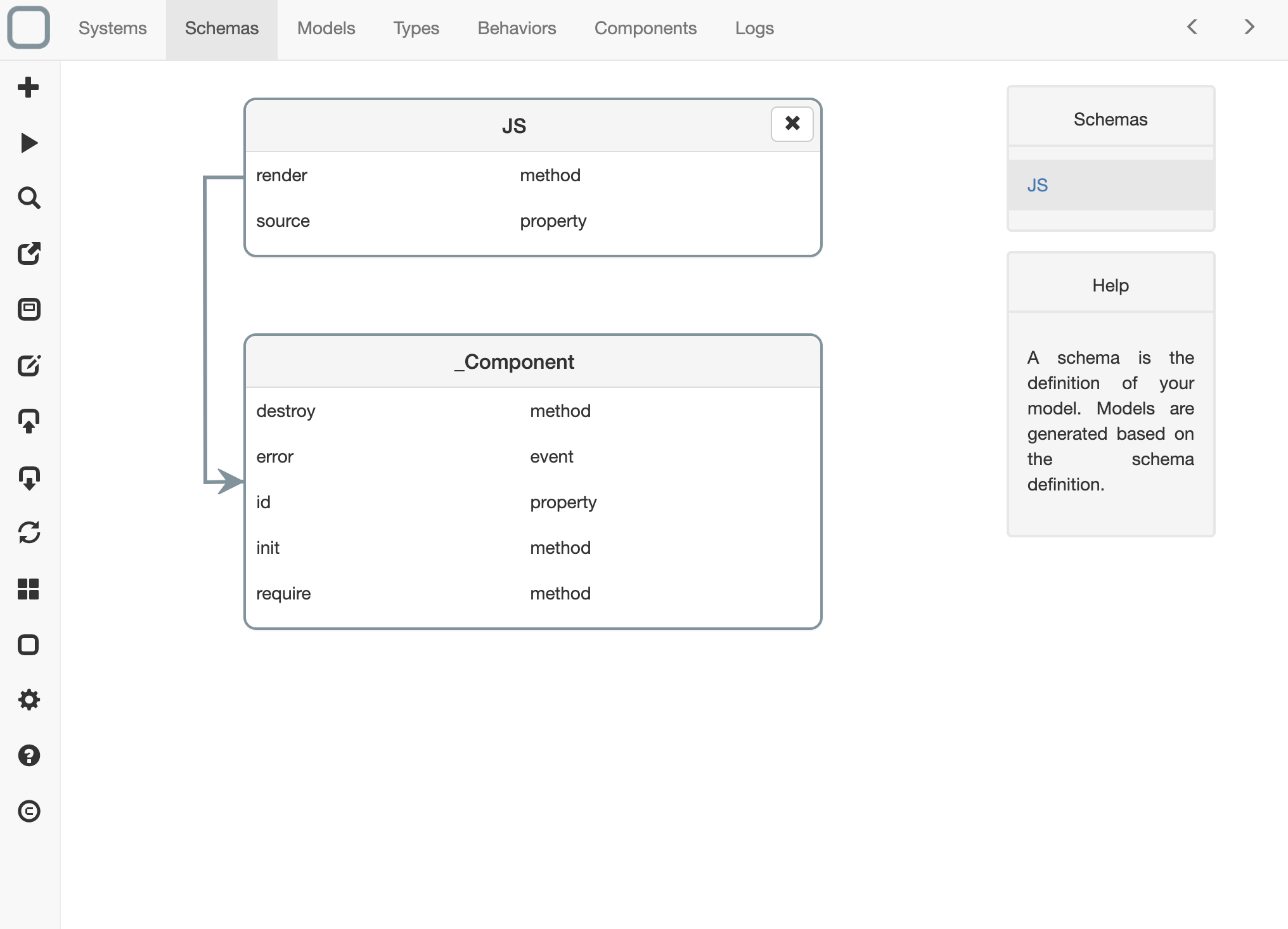
First create a schema that:
- has for name JS
- έχει ιδιότητα πηγής και
- μια μέθοδο απόδοσης.

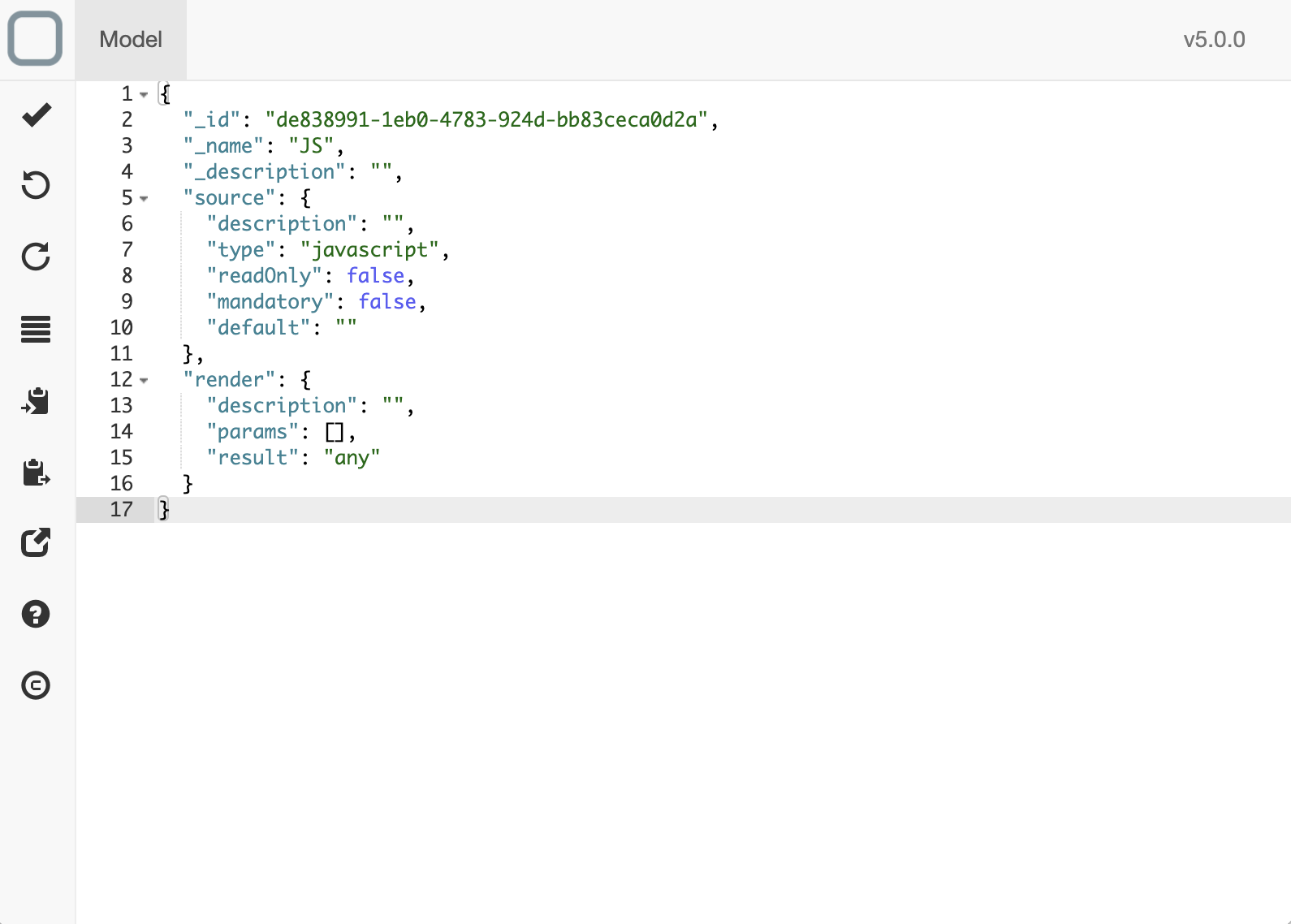
Στη συνέχεια, επεξεργαστείτε το μοντέλο:
- change the type of source in from any to javascript and
- αδειάστε τον πίνακα παραμέτρων της μεθόδου *απόδοσης (render). *.

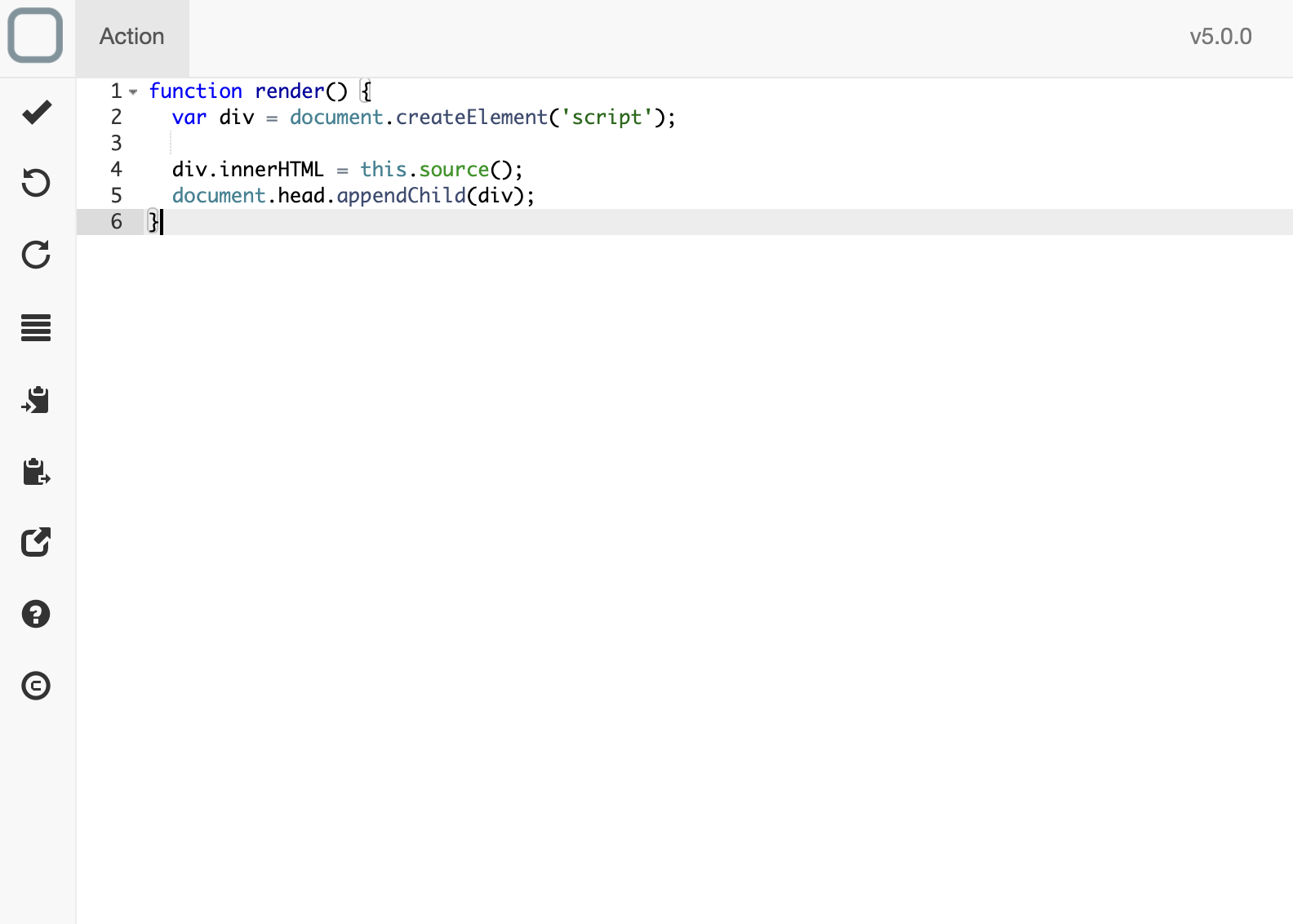
Code the behavior of render method
Edit the render method of the model as follow:
function render() {
var div = document.createElement('script');
div.innerHTML = this.source();
document.head.appendChild(div);
}

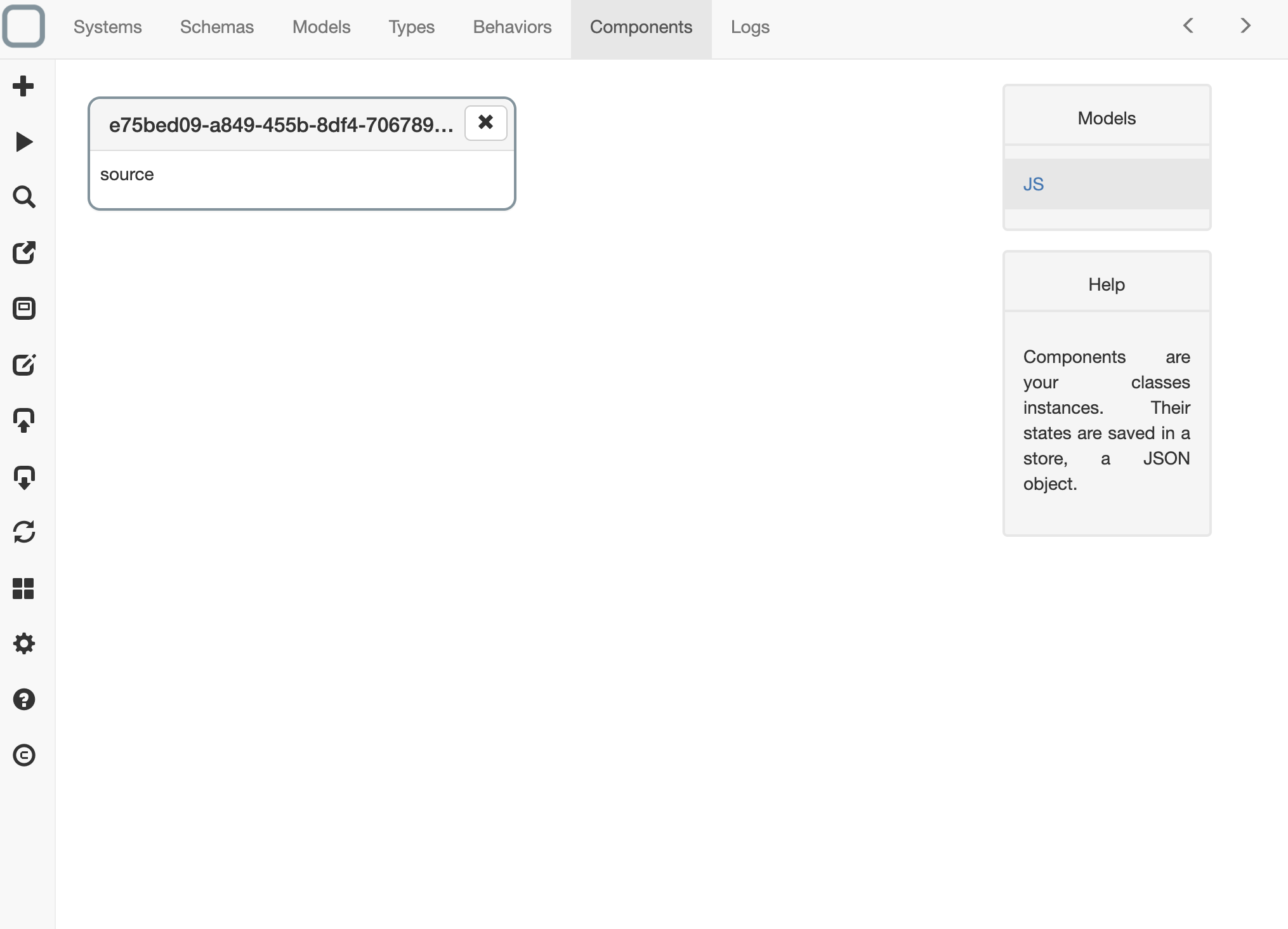
Create a JS component
Now create a JS component from the interface.

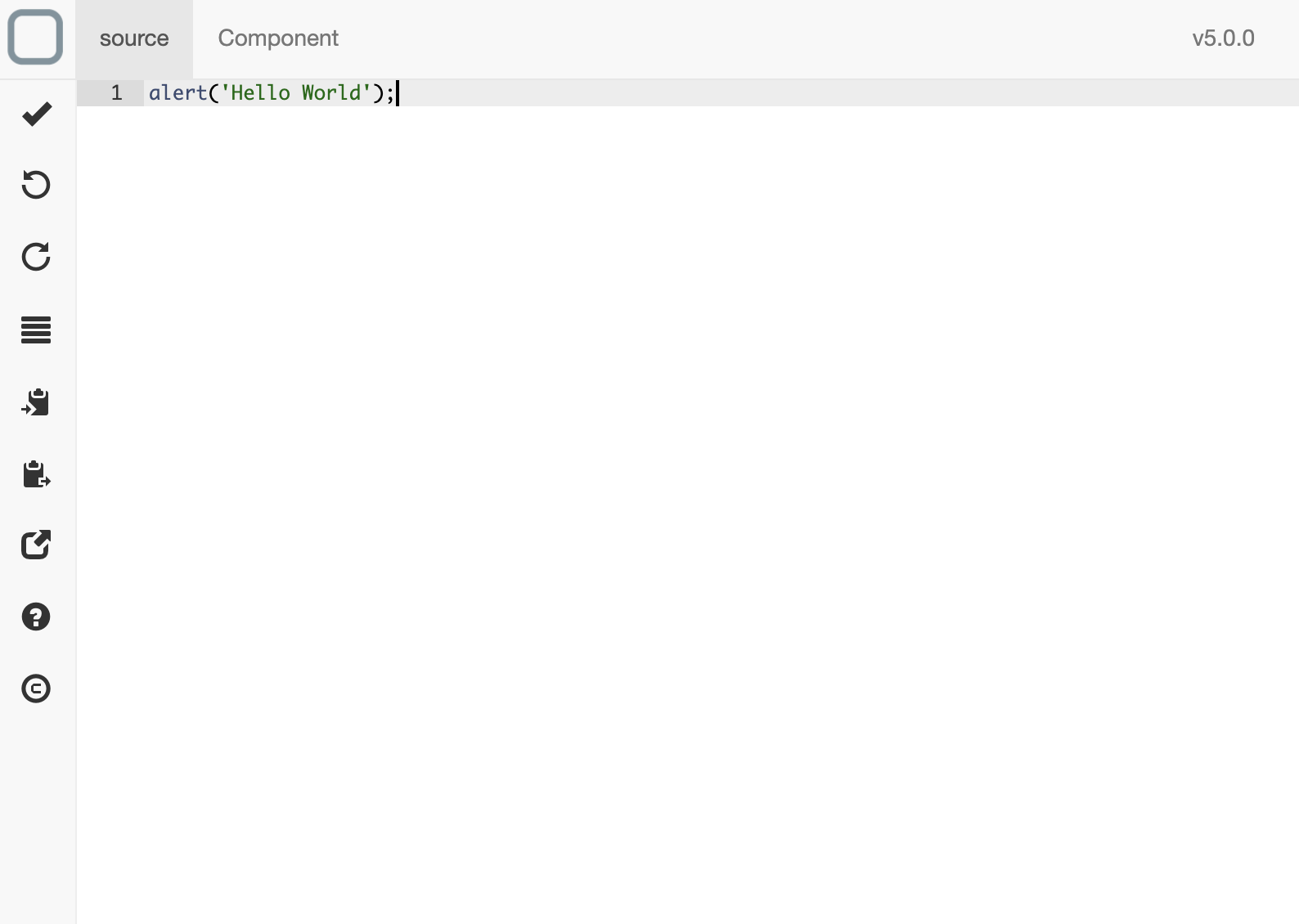
Then edit the component. You will notice that a source tab appears. It will allow you to add your javascript in your component. Put the JavaScript you want. In this example we set:
alert('Hello World');

What happens?
Because in the model you tell that source property has for type javascript. System Designer let you edit this property as JavaScript. It means that System Designer will check that the JavaScript you write is correct.
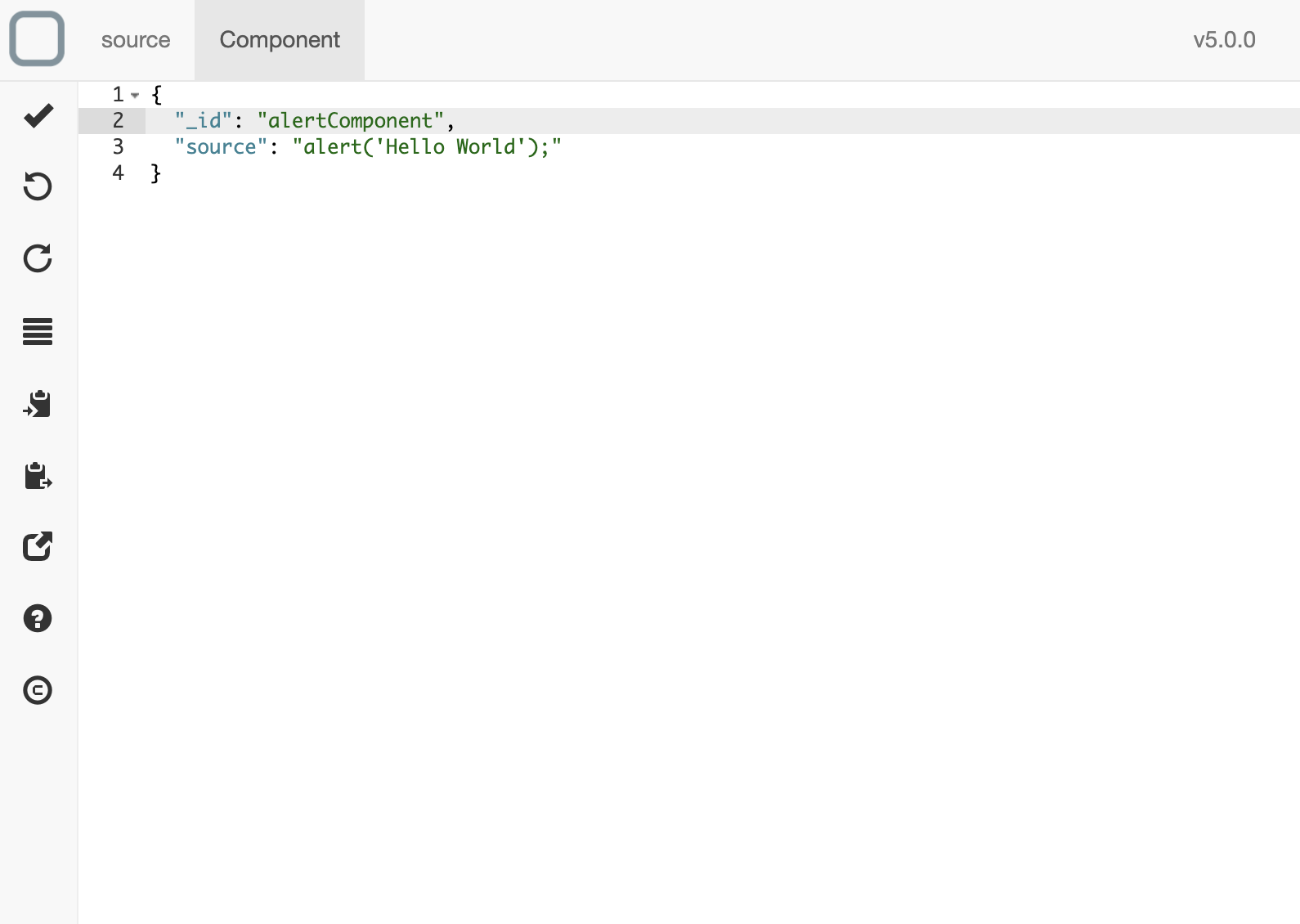
Στη συνέχεια, κάντε κλικ στην καρτέλα Εφαρμογή για να επεξεργαστείτε την τιμή ιδιότητας _id του στοιχείου:

Render your component in your application
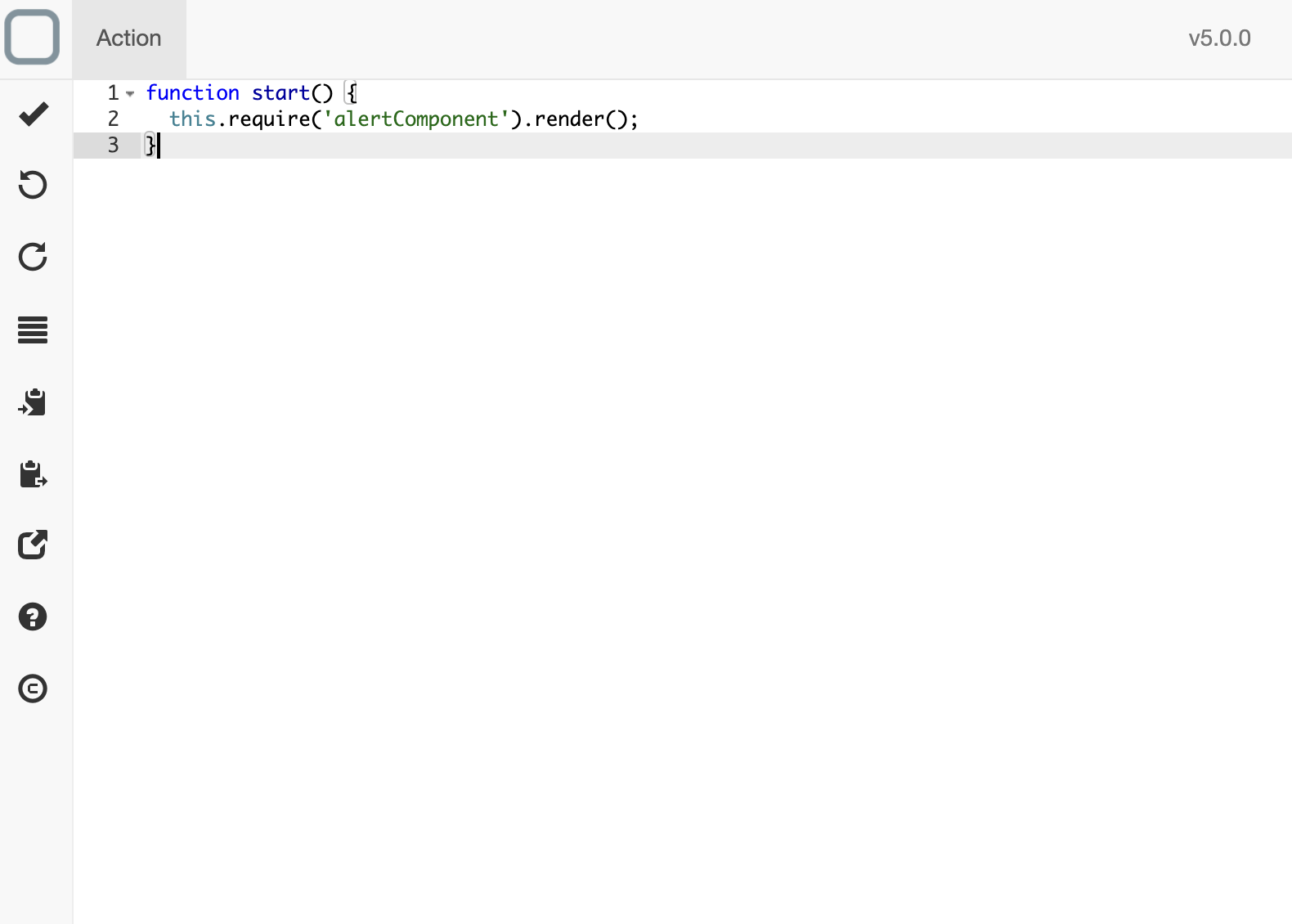
Επεξεργαστείτε τη μέθοδο έναρξης του συστήματός σας και:
- require the JS component and
- call the render method.
function start() {
this.require('alertComponent').render();
}

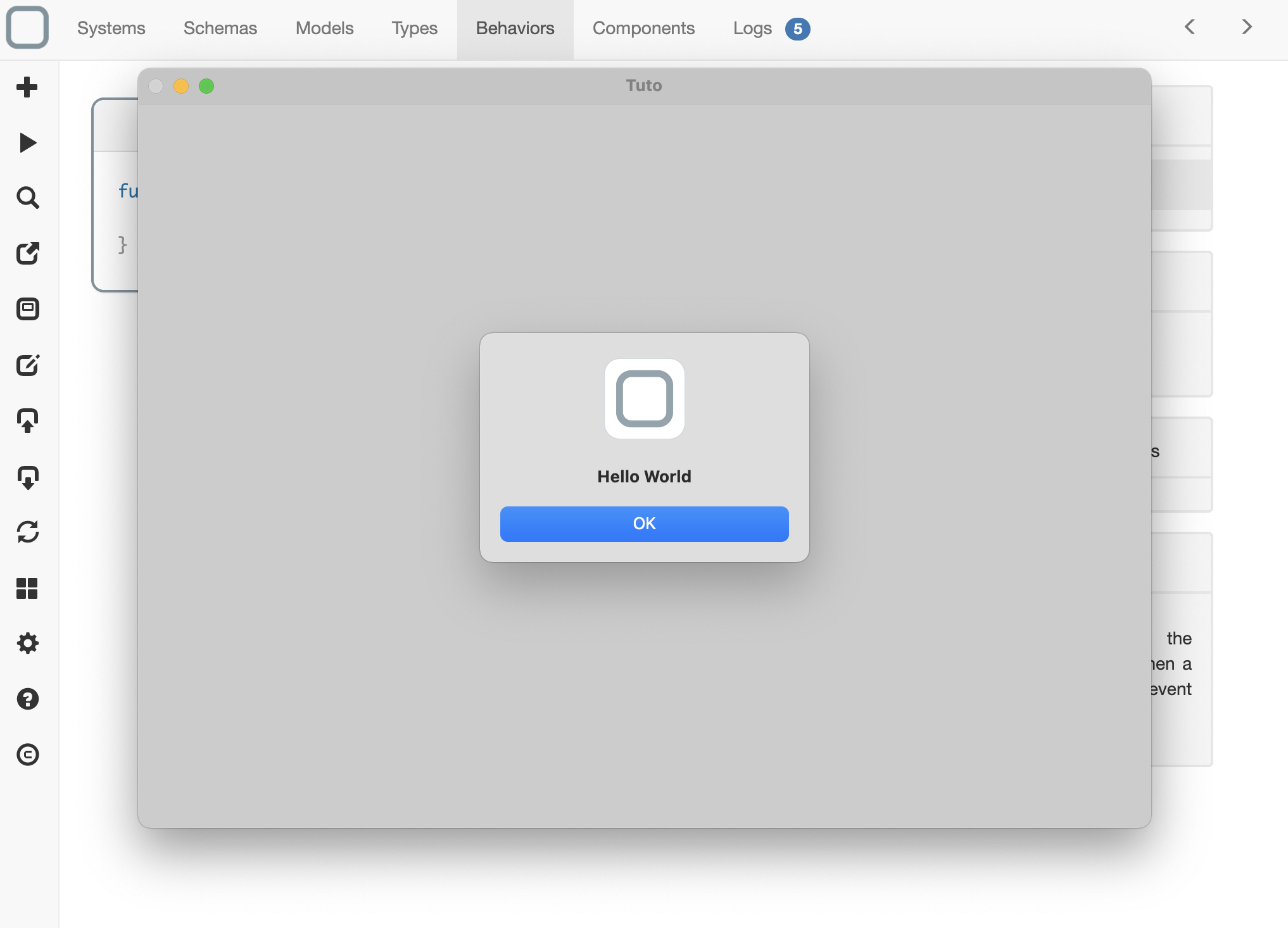
Run your bundle
Τώρα μπορείτε να εκτελέσετε το σύστημά σας και να δείτε το αποτέλεσμα.

Install your bundle in another system
Πρώτα, εξάγετε το πακέτο σας κάνοντας κλικ στο κουμπί εξαγωγής. Επιλέξτε JSON για να εξαγάγετε το πακέτο σας σε ένα αρχείο JSON. Το πακέτο σας είναι έτοιμο στη συνέχεια να εισαχθεί σε άλλο σύστημα.
Client-side example
<!DOCTYPE html>
<html>
<head>
<title>App</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- your bundle -->
<link rel="system" type="application/json" href="myjs.json">
<!-- other systems -->
<link rel="system" type="application/json" href="system1.json">
<link rel="system" type="application/json" href="system2.json">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/system-runtime/dist/system-runtime.min.js"></script>
</body>
</html>
Server-side example
let runtime = require('system-runtime');
// install your bundle
runtime.install('myjs.json');
// install other systems
runtime.install('system1.json');
runtime.install('system2.json');
To be able to work on the server, your system must not use the DOM APIs.
More details
See in this guide to have more details on how to install your bundle client-side or client-side.
You can bundle any JavaScript library
System Designer allows you to easily import JavaScript libraries like React in your system.
