Listen to a data store event
In this tutorial we will show how to listen to a components data store event.
Component data store
All your components are stored at runtime in a data store that you can access with System Runtime APIs. It sends: - an update event when a component has been updated in the data store, - an insert event when a component has been created in the data store and - a remove event when a component has been deleted from the data store.
Definiera ditt system
Skapa först ett schema som:
- has for name Person
- has a name property
{
"_id": "eb74b2c8-a1b7-4a08-aa6e-eaf029e2e3f2",
"_name": "Person",
"_inherit": [
"_Component"
],
"name": "property"
}
- skapa sedan en komponent,
- klicka på komponenten för att ändra den,
- change the value of _id to luke,
{
"_id": "luke",
"name": ""
}
- then edit the start method of your system and
- lägg till denna kod:
function start() {
// hämta komponenten luke
const luke = this.require('luke');
// sätt egenskapen name i komponenten till luke
luke.name('luke');
}
Listen to an update event of the data store
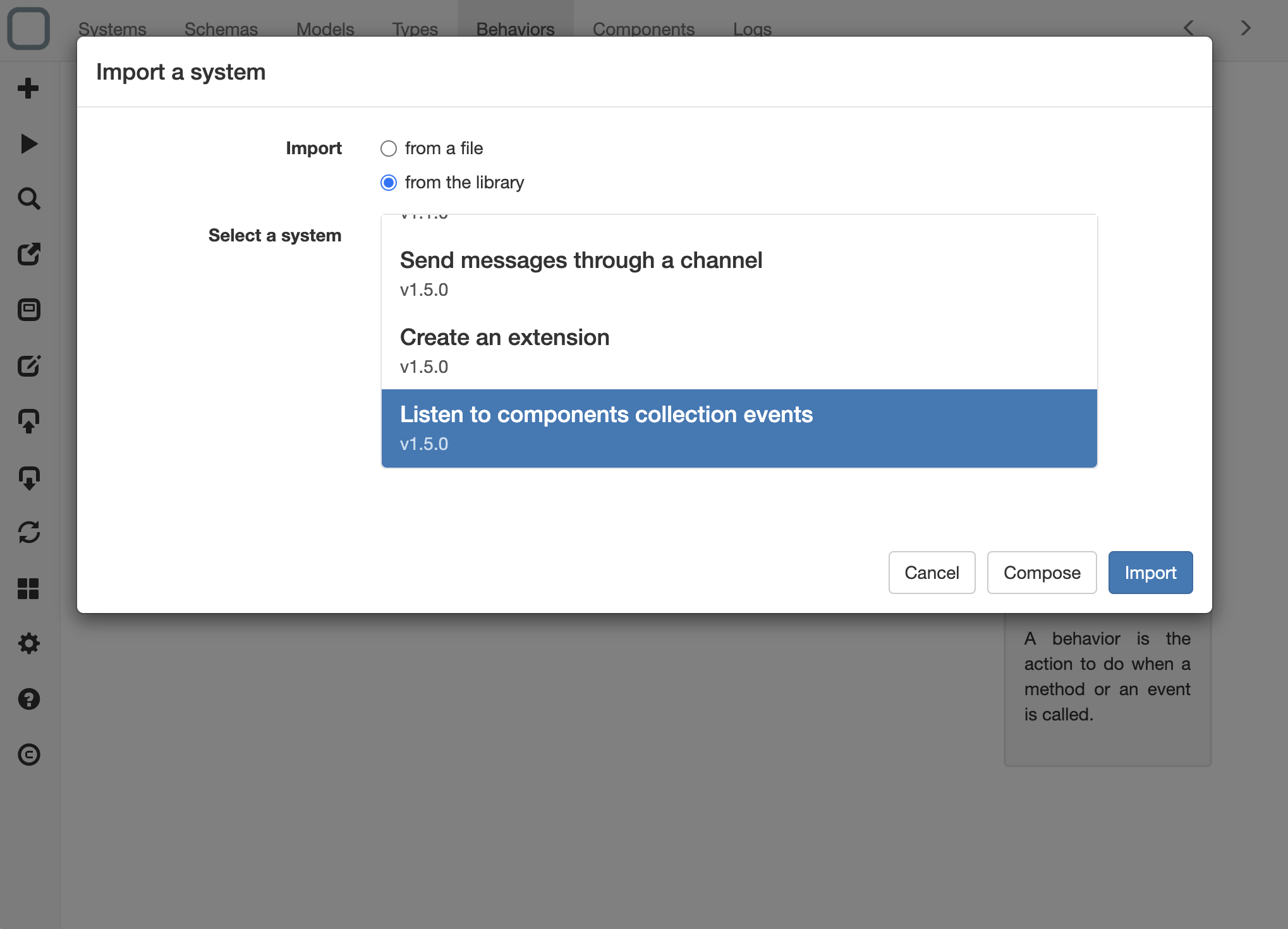
- klicka på knappen importera i det vänstra verktygsfältet,
- en dialogruta visas,
- click on from the library radio button,
- select Listen to components collection events from the proposed systems,
- click on the Compose button,

This system has now been composed in your system.
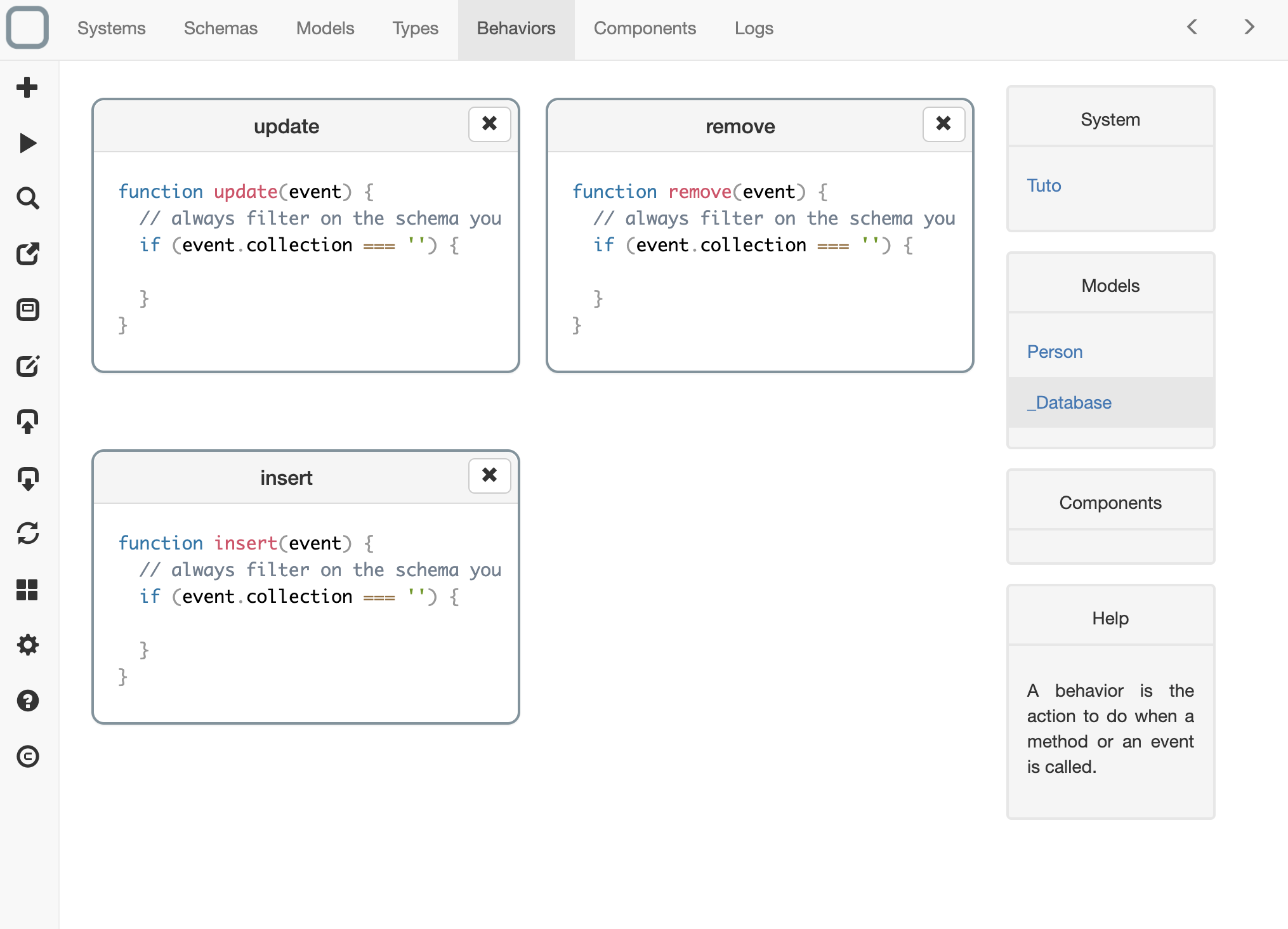
- on Behaviors tab, click on _Database model (on the right panel under Models),

- click on the update behavior to edit it,
- lägg till denna kod:
function update(event) {
// hämta loggnings-komponenten
const logger = this. equire('logger');
// reagerar endast om uppdateringen sker på Person
om (event.collection === 'Person') {
logger.info('component' + event.id + ' has for new property ' + event.field + ' : ' + event.value);
}
}
- spara. Därefter,
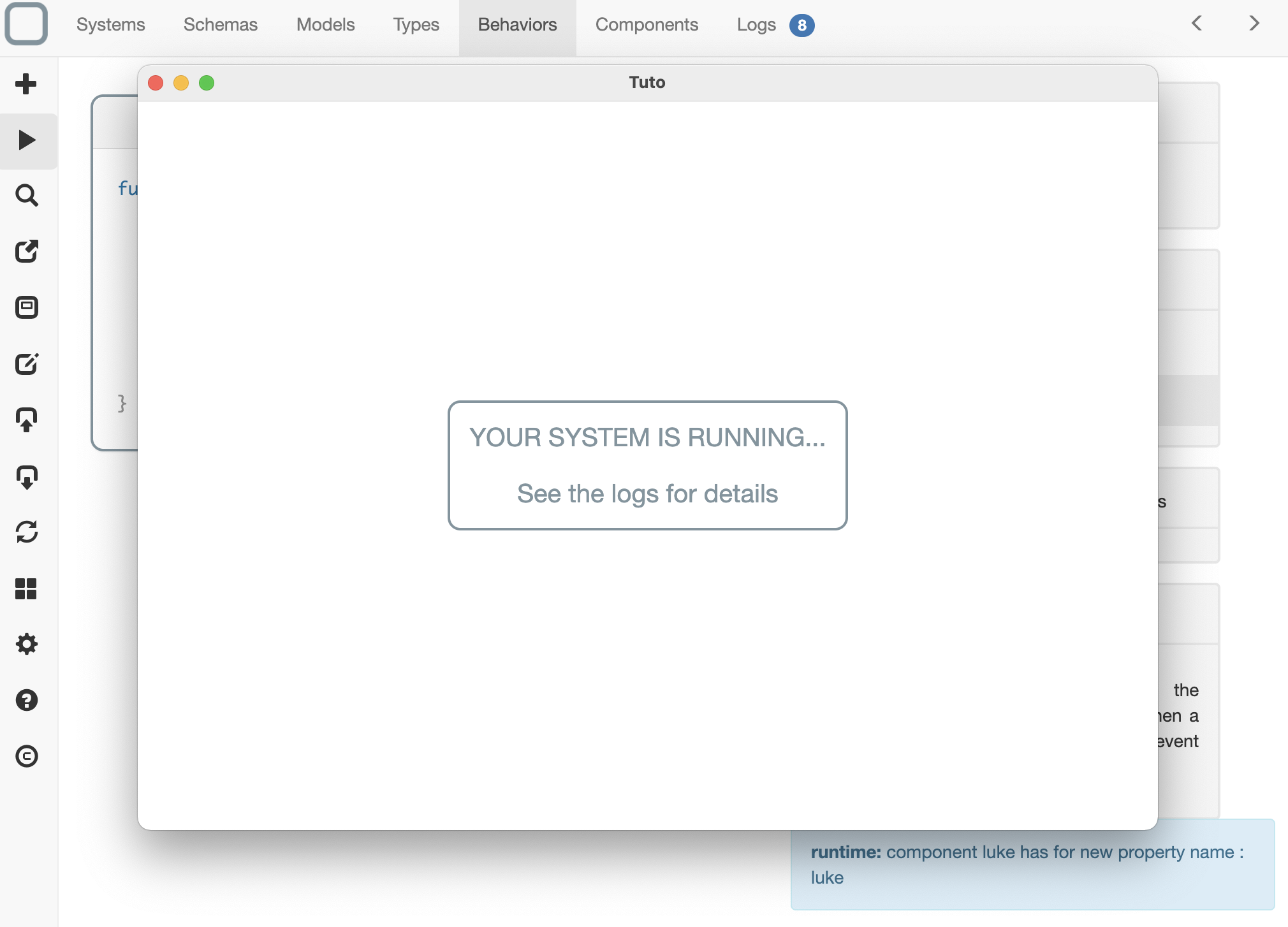
- kör ditt system.
Du kommer att se ett meddelande som berättar att egenskapen för komponenten har ändrats.

A system makes a lot of update on the data store when running, so for performance reason always filter on a specific collection.
