Bundle your CSS
In this tutorial we will show:
- how to define a CSS model,
- how to create a CSS component,
- how to use it in your application and
- how to install it in another application.
There are many ways to bundle CSS files
This is one example on how to bundle and install CSS with System Designer. But it is not the only way. Find the one that matches your needs.
Define the CSS model
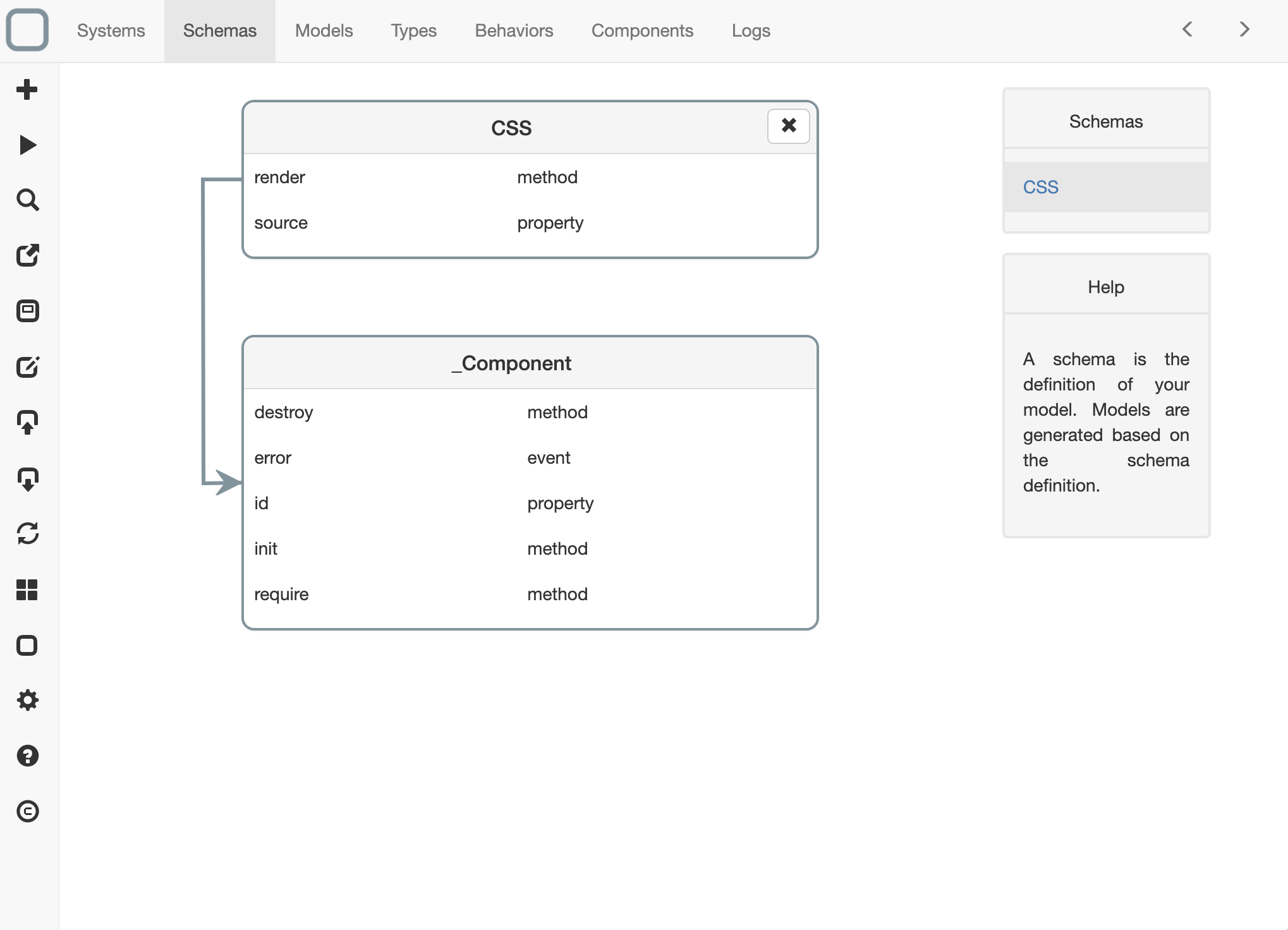
Skapa först ett schema som:
- has for name CSS
- has a source property and
- a render method.

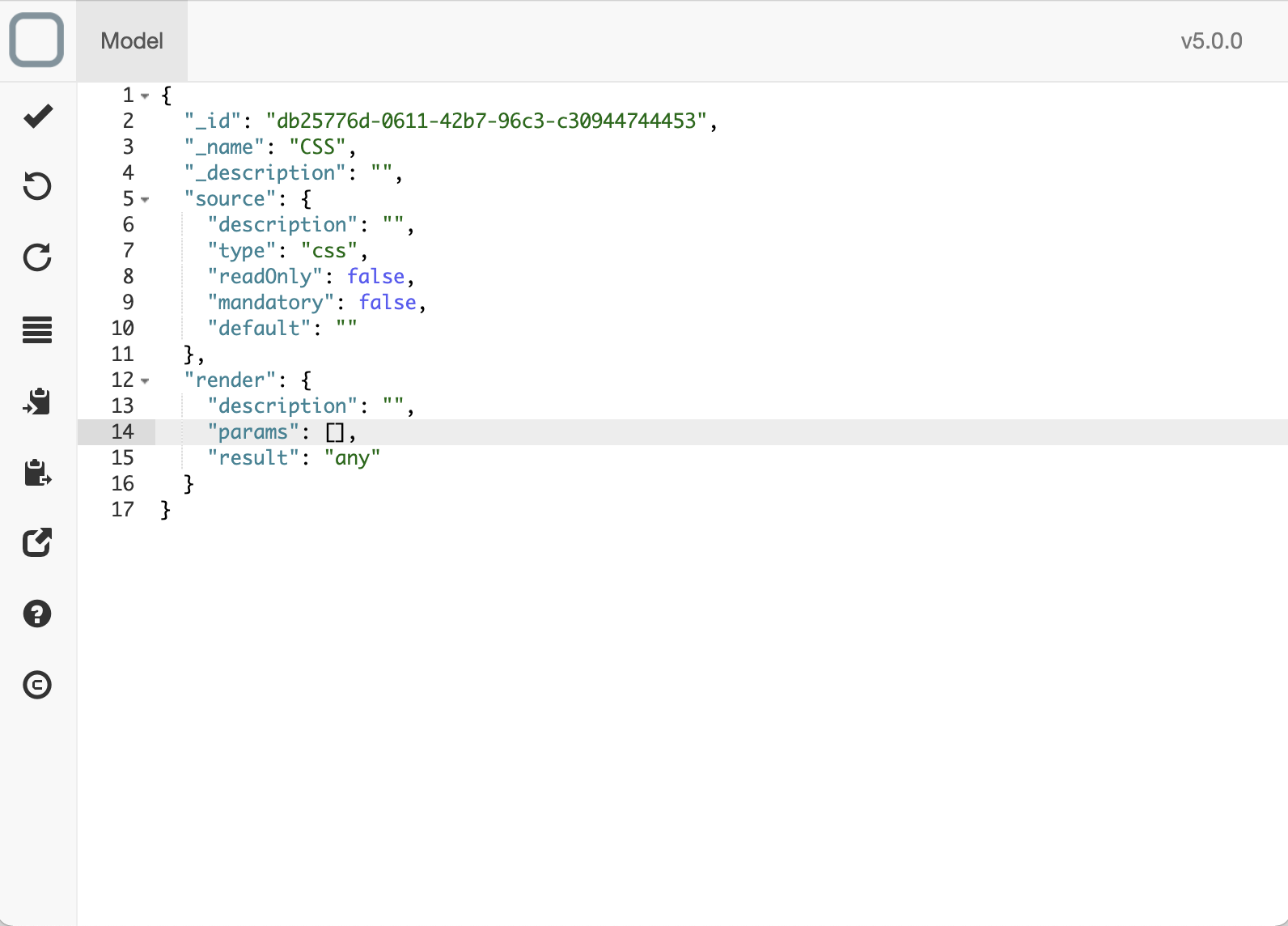
Then edit the model:
- change the type of source in from any to css and
- empty params array of render method.

Code the behavior of render method
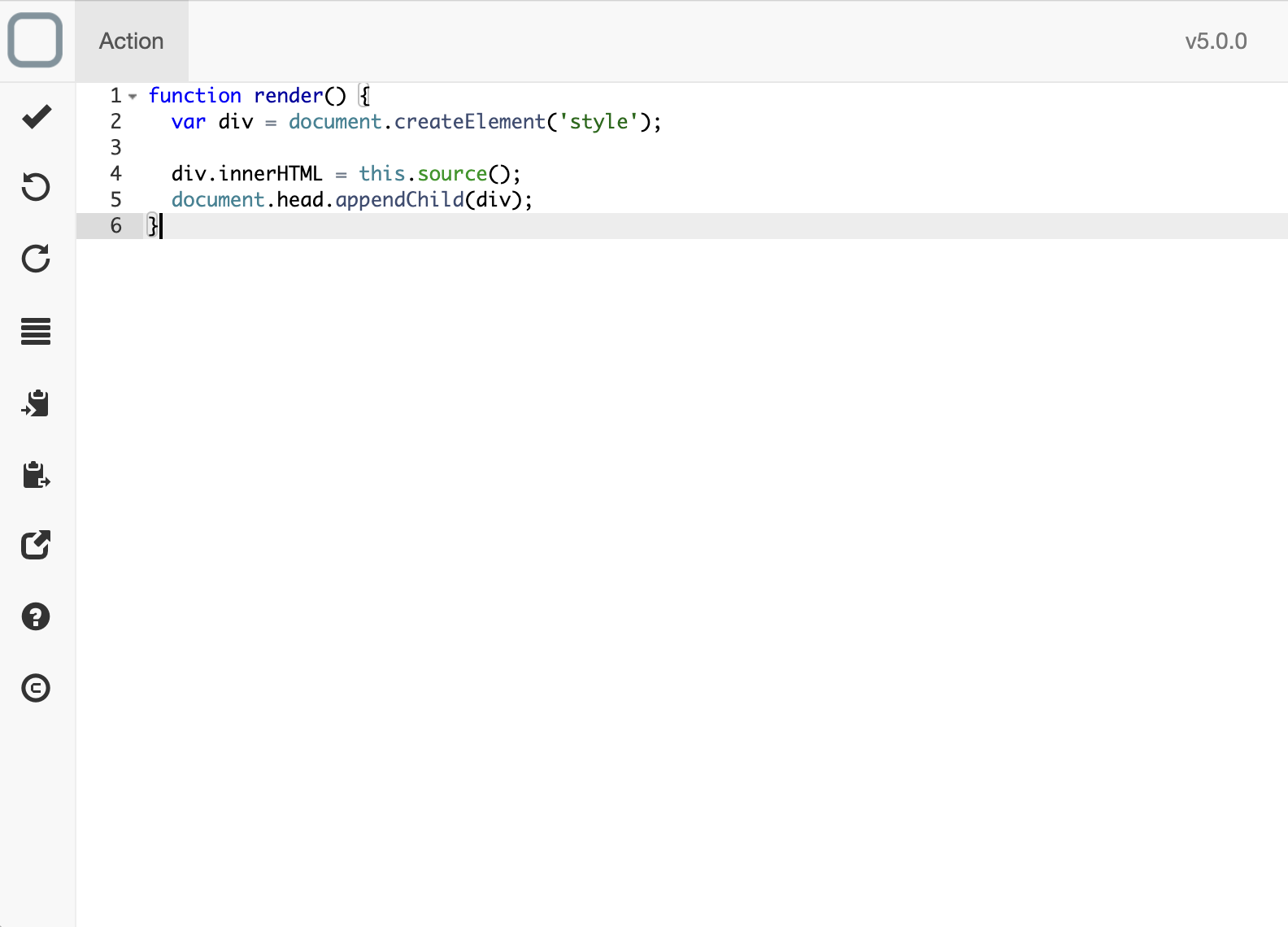
Edit the render method of the model as follow:
function render() {
var div = document.createElement('style');
div.innerHTML = this.source();
document.head.appendChild(div);
}

Create a CSS component
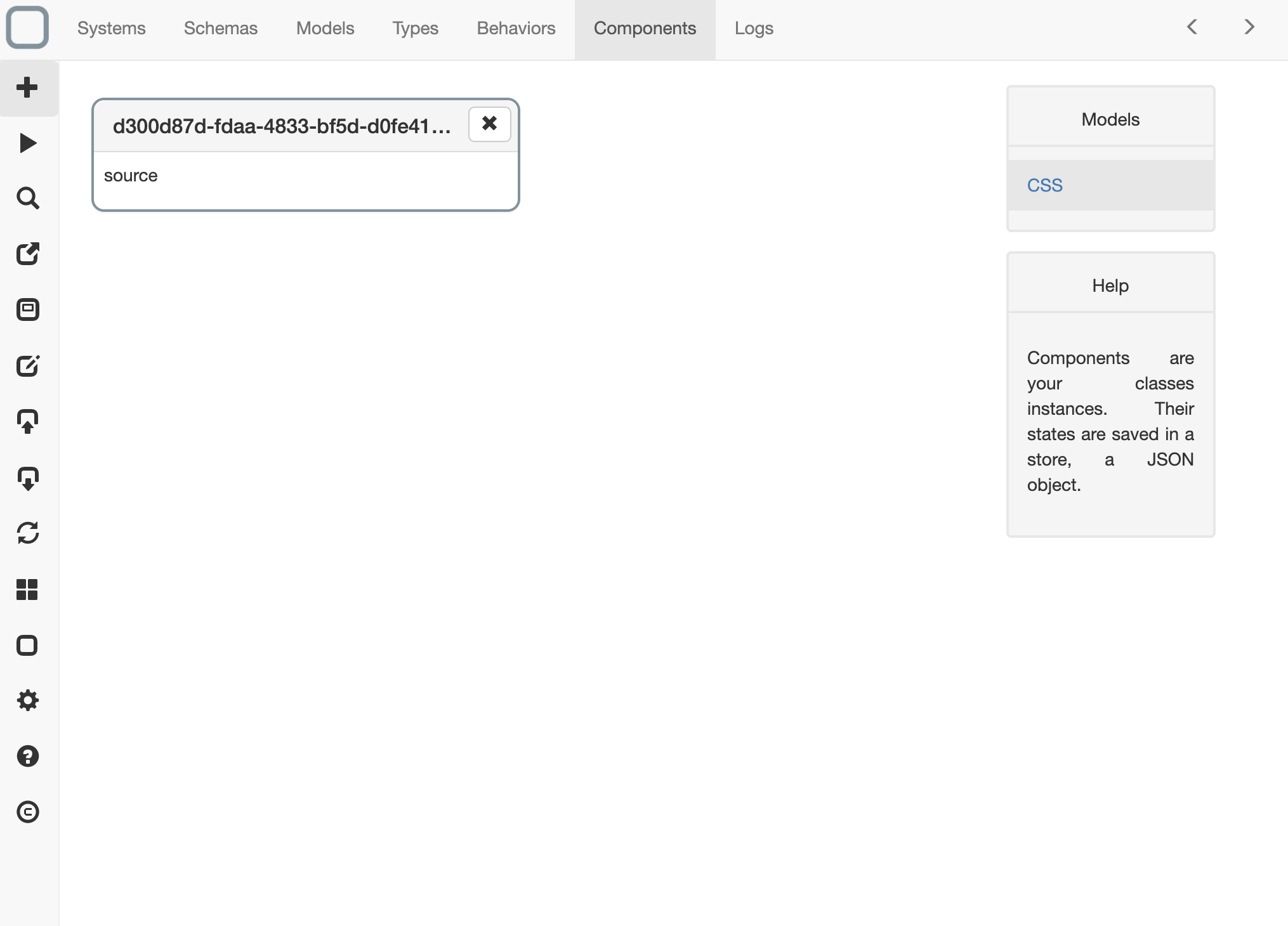
Now create a CSS component from the interface:

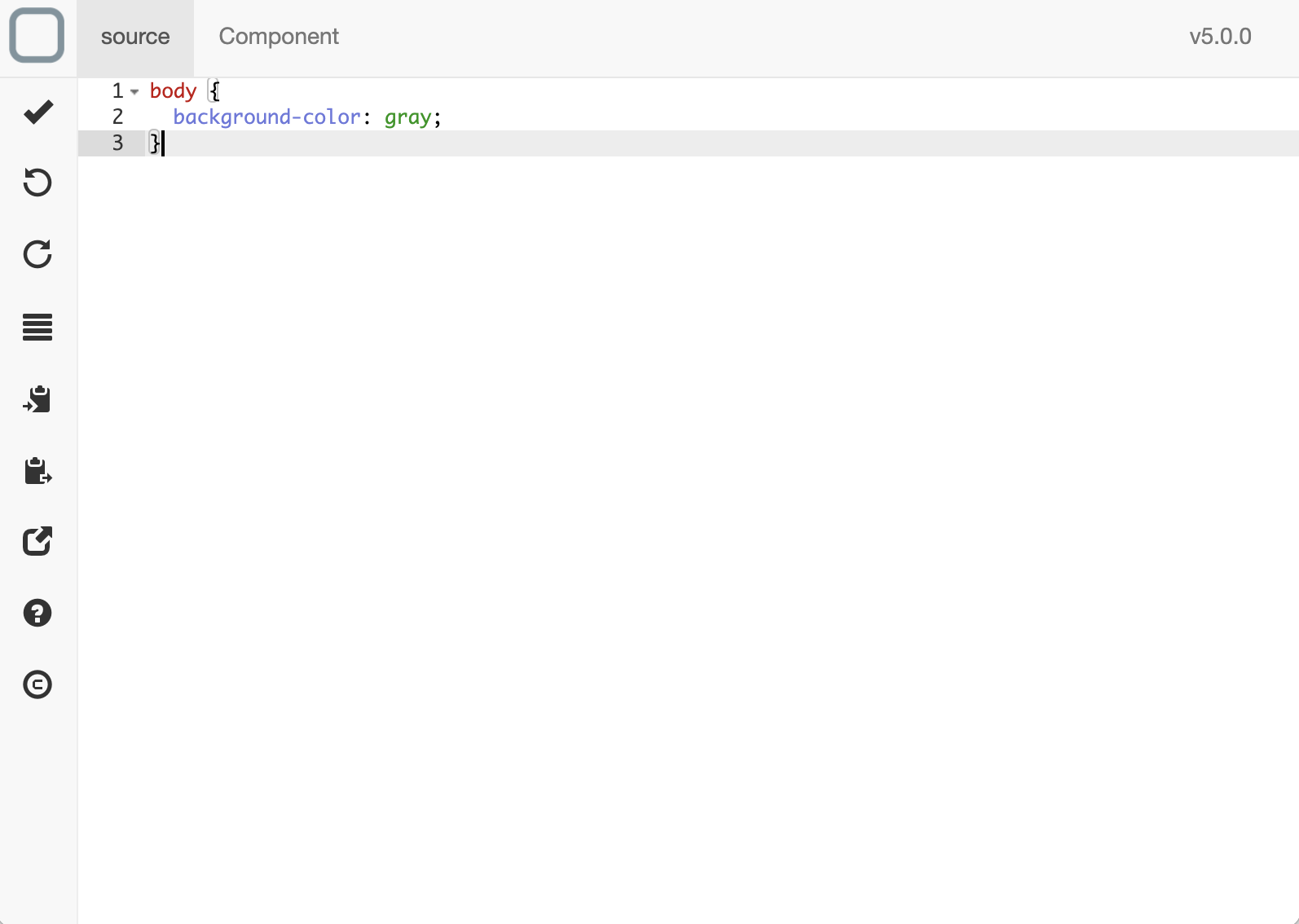
Then edit the component by clicking on it. You will notice that a source tab appears. It will allow you to add your css in your component. Put the css you want. In this example we set:
body {
background-color: gray;
}

What happens?
Because in the model you tell that source property has for type css. System Designer let you edit this property as CSS. It means that System Designer will check that the css you write is correct.
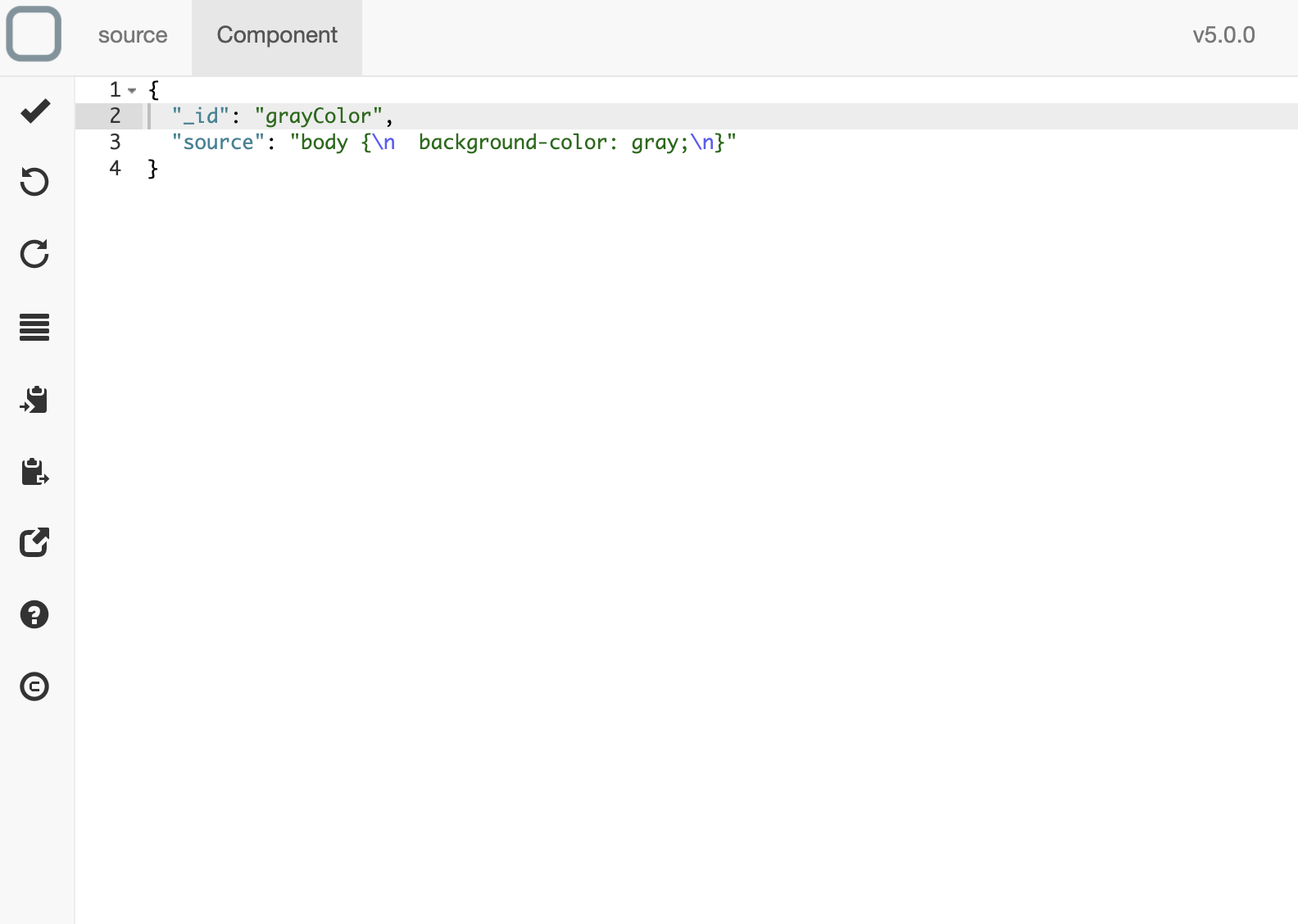
Then click on the Component tab to edit the _id property value of the component:
{
"_id": "grayColor",
"source": "body {\n background-color: gray;\n}"
}

Render your component in your application
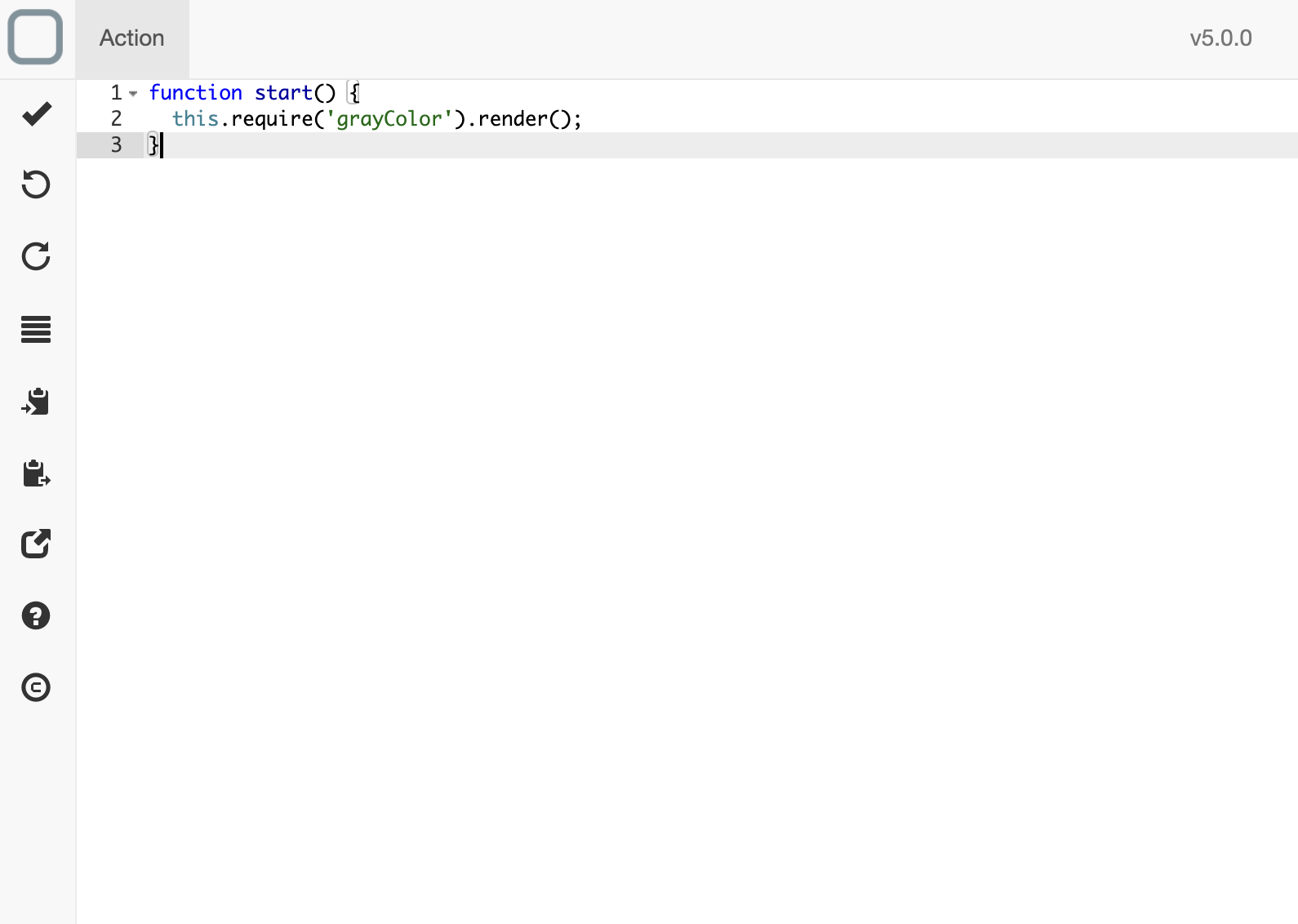
Edit the start method of your system and:
- require the CSS component and
- call the render method.
function start() {
this.require('grayColor').render();
}

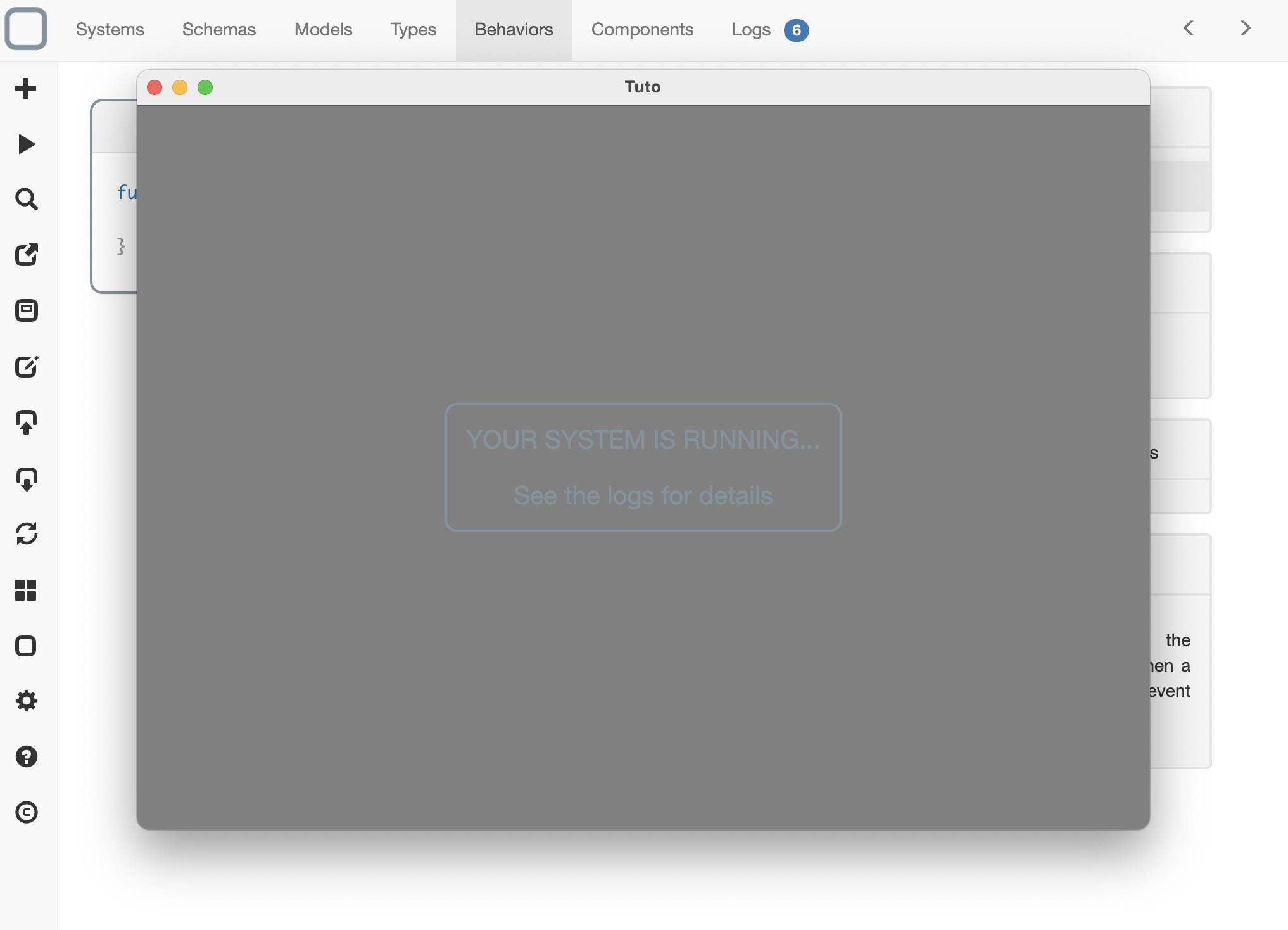
Run your system
Now you can run your system and see the result.

Install your bundle in another system
First, export your bundle by clicking on the export button. Choose JSON to export your bundle in a JSON file. Your bundle is ready then to be imported in another system.
Example:
<!DOCTYPE html>
<html>
<head>
<title>App</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- your bundle -->
<link rel="system" type="application/json" href="mycss.json">
<!-- other systems -->
<link rel="system" type="application/json" href="system1.json">
<link rel="system" type="application/json" href="system2.json">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/system-runtime/dist/system-runtime.min.js"></script>
</body>
</html>
More details?
See in this guide to have more details on how to install your bundle client-side.
You can bundle any CSS library
System Designer allows you to easily create reusable components from css libraries like Bootstrap (we do that in the dvd-collection system that you can test in our set of system library).
