Design your system with ease
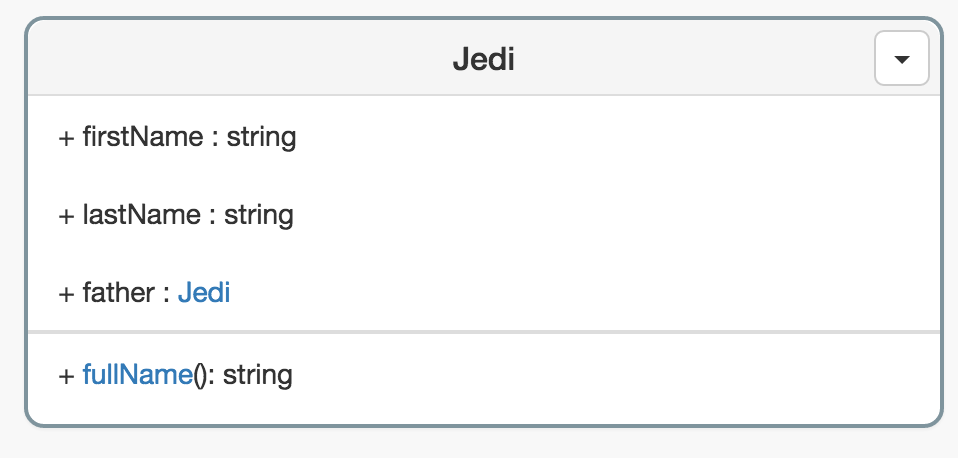
System Designer uses UML, a standard, to define your model. So you probably already know how to design in System Designer even if you have never run it.
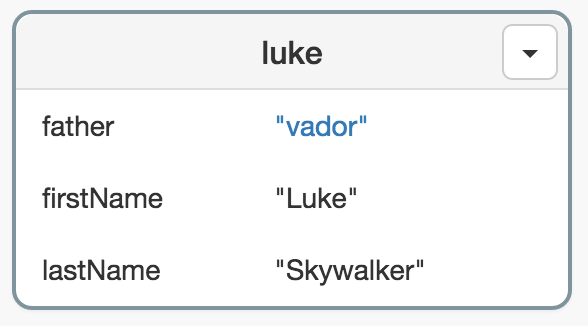
The definition of the model is stored in a human readable format called MSON. With MSON you can define types, classes, one to one / one to many relationships and multi inheritance between classes.